A framework is a structure that you can build software on. This is the skeleton of any software. A framework exists so that similar software will not have to be coded from scratch. They all work on the same framework.
A framework is the foundation of software based on a particular programming language. In the future, if the software requires the same framework to be built, then the same framework can be used. It is the blueprint of a building. The exact blueprint can be used to design a similar type of home but with customized modifications.
About Web Applications
JavaScript’s front-end framework AngularJS. It’s one of the most popular web frameworks, and it has a large and supportive community behind it.
This framework was created and maintained by Google. Data binding and dependency injections are among the characteristics that make it simpler for codes to connect more efficiently.
The Django Software Foundation provides open-source support for Django, a web development framework. For “quick development and clear, pragmatic design,” Python was used as the programming language of choice. It’s quick, safe, and scalable.
Rails is an open-source framework, as well. An easy-to-use programming language has been used for this application. Rails were created with the goal of reducing the amount of code and repetitive tasks that must be performed.
How Frameworks Help You Develop Web Applications
The purpose of frameworks is to offer a standard structure for software development, with the expectation that programmers would reuse the supplied code rather than recreating the system from scratch. Frameworks enable us to eliminate a significant portion of the labor and save considerable time in this way. In a nutshell, there is no use in trying to create an existing solution.
When don’t you need a Framework for Web Applications?
The simple answer is that it isn’t always necessary to have a framework for a web application. Many websites on the internet were constructed without the use of a framework. GitHub and YouTube are two of the most well-known examples of this type of website.
The lengthy response might involve a few more steps than you initially anticipated. Writing bespoke, re-usable components without relying on any particular framework is a relatively straightforward process, as we have seen in the preceding sections of this article. Nevertheless, web programs are more than simply their parts.
Types of Web Application Frameworks
1. Web Frameworks
A web framework is a programming library that speeds up and simplifies the process of developing websites by offering standardized building blocks for creating online applications that are dependable, scalable, and easy to maintain. Since the early 2000s, leading web development projects almost generally, if not always, make use of an existing web framework unless the circumstances are exceptional.
2. Front End Frameworks
A platform for developing your front end is known as a front end framework. It often includes some method for constructing your files, associating data with DOM elements, styling your components, and submitting AJAX calls.
3. Back End Frameworks
Backend frameworks are essential for the creation of applications for a wide variety of enterprises all over the world in the modern day. When it comes to achieving optimum performance and scalability, one of the most important things for developers to do is to locate the appropriate backend framework. Choosing the right solutions accessible nowadays might be a problem because so many possibilities are available.
4. Mobile App Development Frameworks
Advanced knowledge of specific programming languages is not required to develop an application. A wide selection of application development frameworks is available for iOS and Android. You need a firm knowledge of web-based programming languages like HTML, CSS, or JavaScript. That’s all you need.
A mobile app framework is an open creation platform that may comprise a variety of tools and technologies, such as compilers, diagnostic technology, and programming interfaces. Therefore, to make an application compatible with a variety of mobile devices, a developer must first construct the program’s source code and the framework for the application.
5. Content Management Frameworks
The term “content management framework” (CMF) refers to a system that makes it easier to manage material on the World Wide Web by reusing components or developing specialized software. It possesses characteristics of both a content management system and a Web application framework (CMS).
6. Data Science Frameworks
Your company’s data science team will be better able to solve business issues with the assistance of a data science framework rather than becoming bogged down in coding topics. With a data science framework, you can get the most out of it and the scientists who do it.
Basics on Creating a Web Application
1. Define the problem
To begin the process of constructing your web application, the first thing you will need to do is either define the problem that you want to answer or determine precisely why you want customers to use your web app.
2. Wireframe
Convert your workflow into a diagram using wireframes. A wireframe is more than a tool that allows you to communicate your solution to the person you have in mind.
3. Validate
Make potential users of your new web application familiar with the wireframe you’ve created. Please keep track of feedback and continue improving the design until you and the people who could use it are satisfied.
4. Choose your framework to build a Web Application.
To construct your web application, you will use various tools, platforms, and frameworks. It is essential to select a device suitable for the task at hand (in this example, your web application) rather than going with what is most often used. For instance, using Django and React together for a straightforward to-do list app would be overkill.
5. Build your Web Application
Database
Find out what kinds of data you need to save in your database and what types of data you need to store. After that, construct your database.
Front-end
You will likely construct both the front-end and the backend simultaneously. Your wireframe or prototype, which you verified previously, will serve as a rough guide for designing your front-end. HTML, Cascading Style Sheets, and JS comprise the front-end; one of our front-end frameworks may be found below.
Backend
Developing a web application includes several challenging steps, one of the most difficult of which is building your backend. The key responsibilities of the backend are to authenticate users, grant authorization, and serve the front-end. Other responsibilities include providing HTTP endpoints for the front-end.
6. Test your Web Application
Putting your web application through its paces in terms of testing is an ongoing activity that often occurs both during and after the construction phase. Testing can either be done manually or using automation. During the testing process, you should prioritize evaluating not just the system’s functionality and usability but also its compatibility, security, and performance.
7. Host & Deploy your Web Application
Hosting requires installing your web application on a remote computer known as a server. You will first need to select a cloud hosting company and purchase a domain name. You will need to use a CI tool to move your web application from your local workstation to the cloud provider of your choice and deploy it.
Conclusion
In the end, when developing a web application, you will be presented with choices. If you follow the steps described above, once you get to the development stage, you will have to decide whether you want to write the code for your web application from scratch, use a framework, or use a web development platform. A well-designed website architecture makes it easy for users to navigate and find the information they are looking for, and it helps search engines understand the content of a website
Each of these options has its advantages and disadvantages. Each one is advantageous in its way. Coding from scratch is a slower and more complex process, but it offers more flexibility than a web development platform. Compared to frameworks, web development platforms are more straightforward and quicker to use but provide less scalability. Think things out thoroughly, and pick the approach that will yield the best results for the task.
What is a Website?
In the debate of website vs web application, let’s start out with what is a website? It is a collection of web pages found on the internet. These websites contain images, audio, video, and text. A website can have a single page or multiple pages. A website is made to provide visual and, in some cases, audio information to the viewer.
You will need an internet connection and browser such as Chrome, Firefox, or Safari, to access a website. When it comes to websites, you have multiple kids as well. You have archive websites, Blogs, eCommerce, dating, social media, etc.
A good and simple website idea is one a restaurant may put up, where you can see the menu, the working hours, location, etc. Another good example is Facebook, Instagram, etc.
Why you need a website?
- Keep customers up to date: One of the main reasons why having a website is very important is that it helps keep your customers, fans, and followers up to date with what you are doing. You can publish updates about your work/life/company/brand on your website using text, images, and even videos that make up high quality content.
- Growth: A website can help you bring in more customers. Using the right SEO and marketing, you can drive your sales with organic traffic to your site. This means good growth for your brand/company.
- A professional approach: Multiple statistics have shown that people generally would like to do business with a brand/company with a website. This is mainly because making a website requires time and effort. This shows how professional you are in the field. Most people would not like to conduct business with a brand/company that doesn’t have a website.
- Spread your business worldwide: A website is accessible from any part of the world. Having one with proper promotion means that people from other countries will also be aware of your brand/company. Once you break your geographical barrier, you will see huge growth in sales.
Characteristics of website
Now let us take a look at the key features of a website vs a web application. The following are the characteristics of a website:
- User-friendly UI: One of the key characteristics of a website is being user-friendly. Anyone of any gender or age should be able to access your website easily and navigate it.
- Usable for anyone: Making sure your website is attractive to everyone is what helps it grow. You can have a specific demographic in mind, but it should treat everyone else like outcasts that stumble upon your website.
- Fast and easy: The website should load fast for anyone with any internet connection. Nobody likes waiting; if your website is slow, you will lose customers.
- Good quality content: This is something very important for your website. You need to have good, high-quality content on your website that is related to what your website stands for.
- Modern: Your website needs to have a modern touch to it so that it doesn’t feel outdated when used.
- Reliable: The main key factor in having a good website is the reliability factor. Your website should be able to run and be accessed at any time from any part of the world.
What is a web application?
After talking about a website A web application is a program only accessible with an internet connection and a browser. This web application is linked to a database. The web application can have interactive features if the developer adds them. Compared to websites, a web application is much harder to create as it is very customized.
A web application also requires a team to create as there are multiple working components to it. Some well-known examples of web applications are Amazon, Facebook, Twitter, etc.
Why you need a web application?
- Security: The level of privacy and security you get in a web application is much more than a website, as a team designs the application.
- Customer support: Customer support is much better for a web application than a website. You will also find multiple customer support options on a web application compared to a website.
- Increase efficiency: Everything is much more streamlined when done via a web application than a website. There is less time taken as it is all coded into the application and more accurate.
- A simplified way of working: For activities like banking, shopping, and traveling, web applications have made life much simpler.
Characteristics of a web application
- Accessibility: As a website, a web application must be accessible easily. They must be running well at any hour of the day or night for anyone around the globe.
- Quick and easy to update: Every web application needs to be easy to update as it keeps the functionality at its best.
- Cross-platform: A web application must be accessible from not just a web browser on your pc but also your mobile, tablet, etc.
- Good storage: Online storage is a must for web applications as it will store user and developer data for quick and easy access. Here you can read more information on web application architecture.
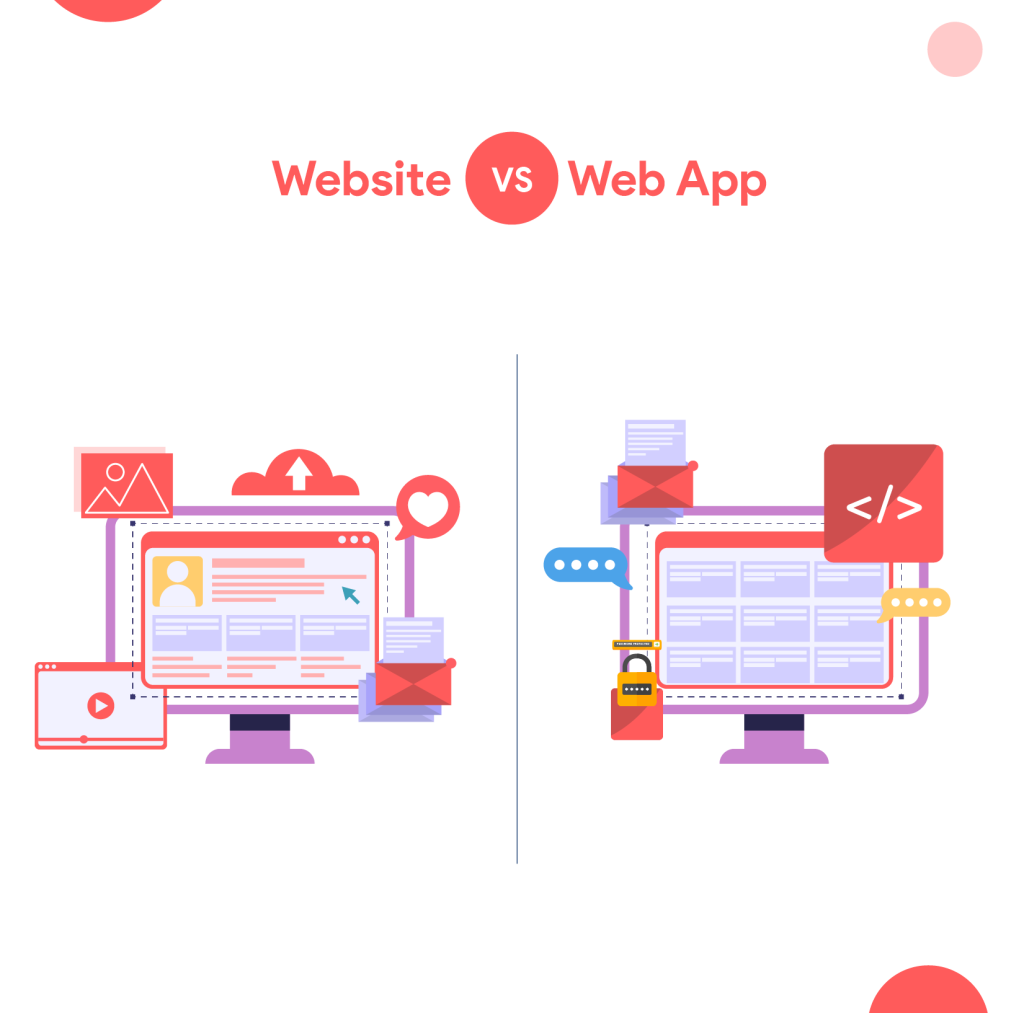
Website Vs. Web application
| Factor | Web Application | Website |
| Purpose | It is designed to be used by anyone with interactive features. | It is designed to be used by anyone on a public platform with mostly static information. |
| UI | The UI of a web application is very interactive, with anyone being able to manipulate any bit of information. | A website has static information in text and visuals, which is meant to give information with not that many interactive features. |
| Authentication | The authentication is much higher here as the level of coding and information possessed by the web application is much higher. | Since a webpage has little to no confidential user or developer data, the authentication is very limited. |
| Complexity | A web application is very complex and has to perform various tasks. | A website is very simple and only displays the owner’s data. |
| Software used | Multiple types of software are used in producing a web application. | The software is very simple for a website, as basic coding is required. |
| Making changes | Making changes to a web application is very hard as there are many complex steps to follow, and once the changes are made, the entire application needs to be recompiled and deployed. | Making changes to a website is very simple as the coding is easy, and there aren’t too many steps to follow. Once the content is changed or added, the website can be deployed again. |
When do you need a website vs. a web application?
This entirely depends on you. What are your needs? If you need something that will display your brand/company, you will need a website. It will be a web application if you wish to make it more interactive and feature-packed. The differences between websites and web applications are mentioned above and should help you decide. Both have their pros and cons and it depends on which you need to boost your business.
Final Word
We hope this article cleared your doubts on website vs web application. Now, based on your work, you can get a team or design it yourself. They are both important in today’s digital world. Depending on your work you can do which one suits you the best.
Today, it’s difficult to envision a world without the Internet. More than 50 million individuals use it daily, which is growing. Effective, quality-driven web architecture has become the de-facto definition of a great product. A well-thought-out architecture with an intuitive interface ensures a seamless user experience. The web application architecture is a “skeleton” blueprint showing how application components, middleware systems, user interfaces, and databases interact.
You must realize what makes good architecture to avoid paying a lot of money to design an application. Is your design suitable for the future? Can it sustain the market or be scaled? How can one choose which features and elements to include in a web application? Continue reading to see why a skeleton for your future web application is essential.
Why is Web Application Architecture Important?
The importance of a good web application architecture cannot be overstated. It is the first step towards creating a compelling product that can provide numerous benefits to your business, including:
- Reduced costs – You will spend less on developing software than you would if you were to develop it from scratch. This will help you save for other vital investments.
- Time and effort – You can focus your time and energy on creating a suitable product rather than spending days or weeks trying to figure out how the application should work.
- User satisfaction – Users will be more satisfied with your product if it works as you intended and can use it easily and quickly.
- Customer retention – If your product is complex for users to understand or use, you will lose customers who would otherwise be willing to buy from you.
- Productivity – Your employees can spend more time on other tasks, and you can use this extra time to grow your business instead of spending it creating software for your users.
Difference Between Software Architecture and Web Application Architecture
The terms software architecture and application architecture are usually mixed up. As a result, we’d want to go through the contrasts between the two:
- Software Architecture: The architecture of the software is created with a specific objective or set of missions in mind. That goal must be carried out without interfering with the tasks of other instruments or devices. The behavior and structure of software have a considerable impact on decisions. Thus they must be rendered and created correctly for the best results.
- Web Application Architecture: An architecture created for an online application is a framework of simultaneous system elements, databases, middleware systems, user interfaces, and servers. It’s also known as the layout because it clearly outlines the interaction between the server and the client side to improve the online experience.
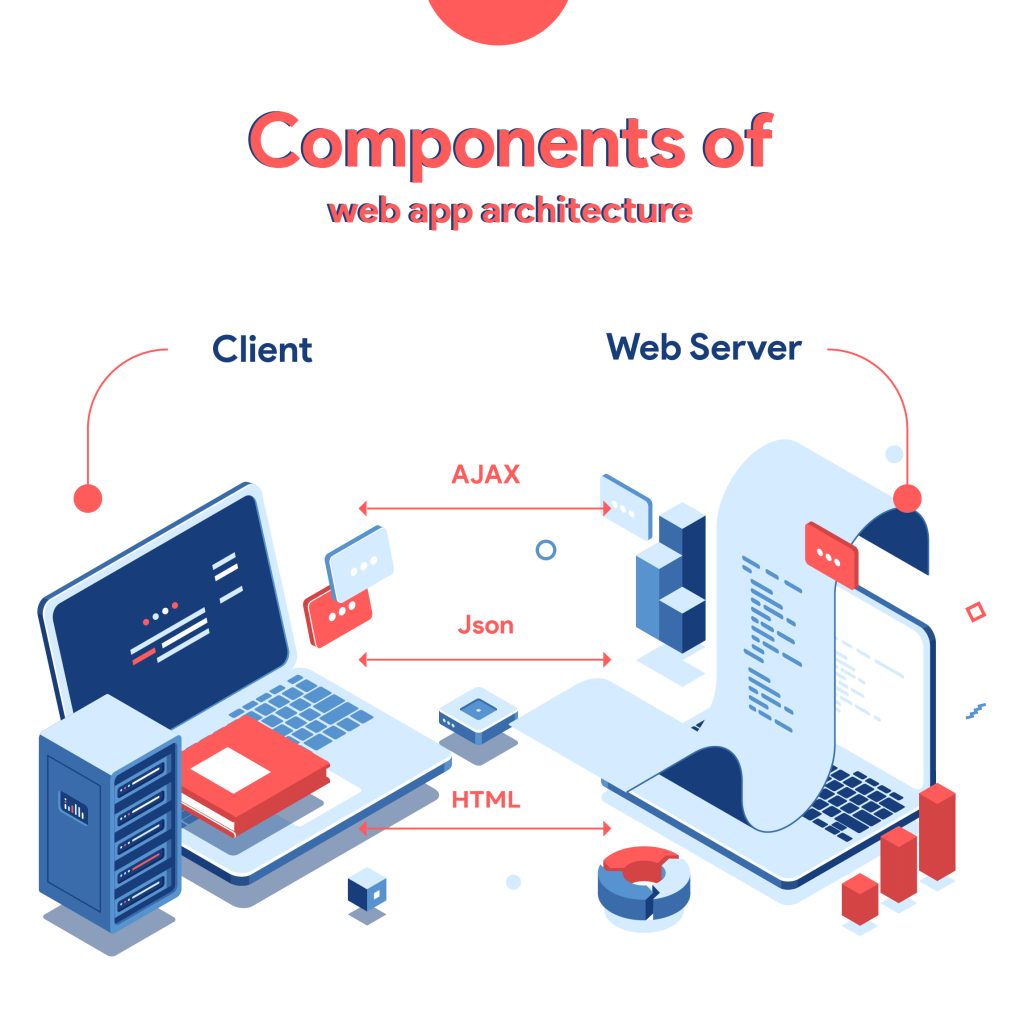
Components of Web Application Architecture
The web application architecture has two main components:

Structural Component (Server):
Client and server components make up structural web components. Client components reside in the user’s browser and interact with web application functionality. These components are usually built with HTML, CSS, and JavaScript.
UI & UX Component (Client):
User interface components are part of a web application’s visual interface and have no connection to the architecture. They are limited to displaying a web page and include activity logs, configuration settings, dashboards, statistics, widgets, notifications, and other features that improve the user experience.
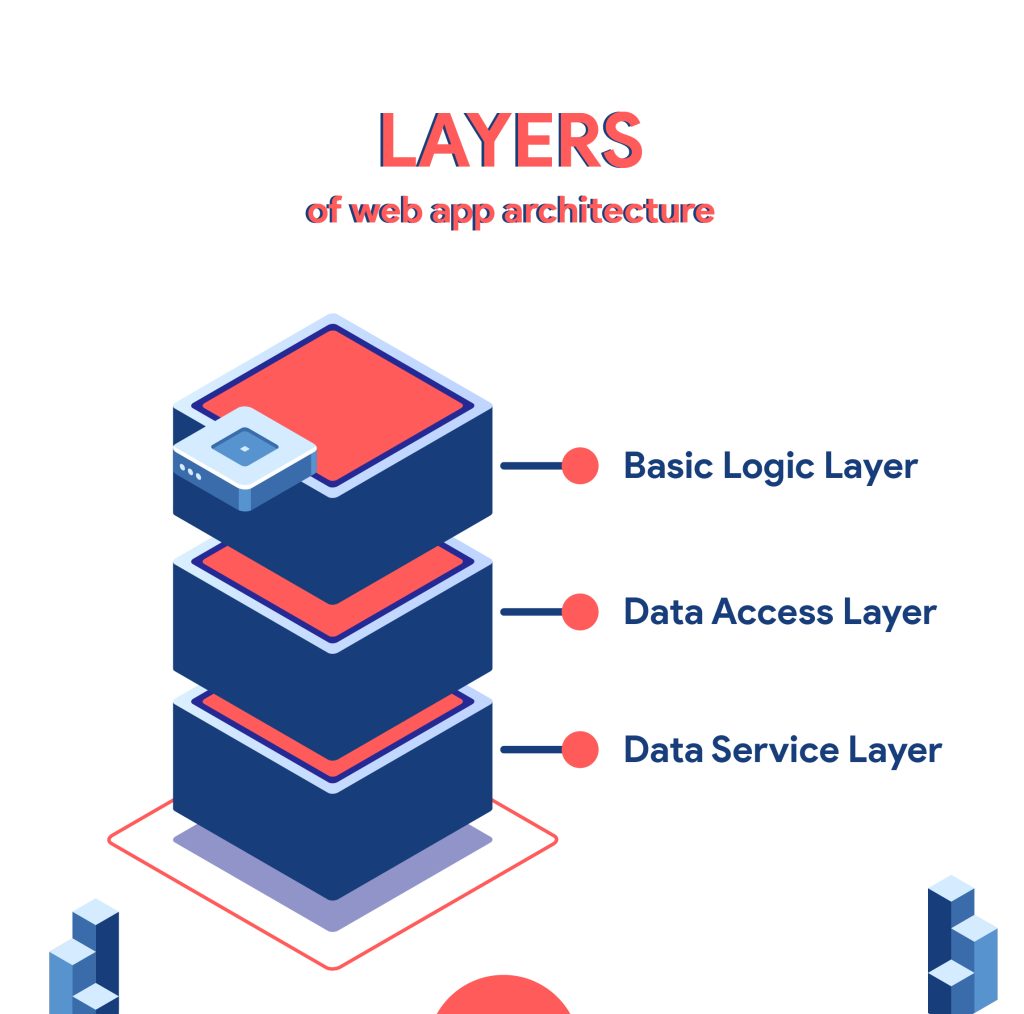
Layers of Web App Architecture
There are three main layers to web app architecture:
- Basic Logic Layer:
The basic logic layer is where all the business rules are defined. Users and developers will use this layer to define how data should be stored, retrieved, and processed.
- Data Access Layer:
The data access layer is where all the business logic and database interactions are defined. Users and developers will use this layer to define how data should be stored, retrieved, filtered, sorted, grouped, and processed.
- Data Service Layer:
Data is transferred from the server to the primary layer via the data service layer. It bridges the server and the display layer, separating business logic from client logic.

Types of Web Application Architecture
It’s usually a good idea to choose the best architecture for your app while keeping many things in mind, such as app logic, features, functionality, and business requirements. The objective of your product as a whole is defined by its architecture. A few common ones are:
Single page application:
SPAs load a single web page and refresh the needed data on the same page with dynamically updated information rather than loading a new page. The remainder of the website is unaffected.
Multi-page application:
A multi-page application (MPA) is an app that loads all of its content from multiple HTML files. This type of architecture may be used for applications with large data sets, such as e-commerce or enterprise apps.
Microservices:
Microservices architecture is a software design pattern in which applications are composed of small, loosely coupled services. These services communicate with each other using well-defined APIs.
Serverless:
Serverless architecture is an application architecture in which a cloud service handles the functions that are not required to be run on a server. This type of architecture may be used for applications with large data sets.
RAD stack:
A rapid Application Development stack is a set of tools and technologies used to build web applications. The RAD stack is designed to be used by developers who are unfamiliar with the technologies involved and do not require any knowledge of programming languages.
Progressive web app architecture:
This is a type of application architecture that Google first developed. It is an app that can be installed on any device and will have the same user experience. The PWA architecture is best suited for applications that require a high level of user engagement and interactivity, such as chat apps.
Bottom Line
The architecture of online applications, like the Internet itself, is constantly changing. During the era of Web 1.0, the fundamental model of web application architecture appeared. However, it took on its current form with the introduction of Web 2.0 and Web 3.0. The model and type of web application architecture one picks significantly impact an online application’s robustness, responsiveness, security, and other characteristics. As a result, before beginning development, spend time examining all requirements, goals, and options.
The architecture of a modern web application is inextricably linked to its success. Maintaining changing requirements is complex, and even a tiny blunder can cost your product’s life. A competent and experienced architect is needed to design a modern web application architecture that understands the limitations and challenges that come with it.
Introduction
Web application development fuels the growth of an online business. They are an excellent way to interact with your customers quickly. They are cost-effective and help you efficiently manage your business.
To know more about web application development, keep on reading. Here we have a comprehensive guide on the topic.
What is a Web Application?
A web application is a program or software stored on a remote server and accessed using any web browser. Anyone with active internet can access it.
These web apps have a front end (client-side) where the user enters their data and a back end (server-side) where the data is stored and processed. Many huge websites like Facebook, LinkedIn, and content management systems have web apps that help you access these sites through browsers. If you’ve used your laptop to access these sites, you have already used a web app.
How do Web Apps work?
Here’s a simple step-by-step guide on the working of a web application
- The user accesses the web application through a web browser which triggers a request to the web server.
- The web server transfers the message to the web application server.
- The web application server performs the designated task and sends the results to the web servers.
- The web servers display information on the user’s screen.
Types of Web Apps
| Types of Web Apps | Example |
| Static Web Apps | SoundCloud. Flickr. Sketchfab |
| Dynamic Web Apps | Facebook, Twitter |
| Single-page | Gmail, PayPal |
| Multiple-page | Amazon, eBay |
| Animated Web Apps | YouTube |
| Content Management Systems | WordPress, Squarespace |
| E-Commerce Apps | Flipkart, Meesho |
| Portal Web Apps | Razorpay, State Bank of India payment gateway |
| Progressive Web apps | YouTube |
Native apps vs Hybrid apps
Web applications are often compared to native and hybrid apps. While web apps are responsive remote software dependent on web browsers, hybrid and native apps are downloaded from the play store. Web apps are not as expensive as mobile apps and hence could prove to be a cost-effective way to test the waters for a new and upcoming business or a business idea. Native apps are created to operate only on one platform, either iOS or Android. They provide an excellent user experience and deliver fantastic performance.
On the other hand, hybrid apps are suitable for all platforms. They have the advantage of being more cost-efficient and require low maintenance. Since native apps are separately built for various platforms, their cost is usually higher than hybrid apps.
Advantages and Disadvantages of Web Apps
Check out the table to know web apps’ various advantages and disadvantages.
| Advantages | Disadvantages |
| Cost-effective | Internet-dependent |
| No need to download | Dependent on the web browser |
| Minimum need for updates | Lack of security |
| It runs on any OS | It needs a quality website |
| Easily customizable | Poor performance |
Website vs Web application
A website is a collection of web pages typically owned by an individual or an organization. They usually contain text, images, infographics, audio, and video. The information on them is static and isn’t made for interaction. They do not require any kind of authentication. Websites are made for one-way interaction.
A web application is an interactive piece of software that can be accessed with the help of web browsers. Web app users can manipulate the data on them. Some examples of web apps are Amazon, LinkedIn, Facebook, etc. They require authentication.

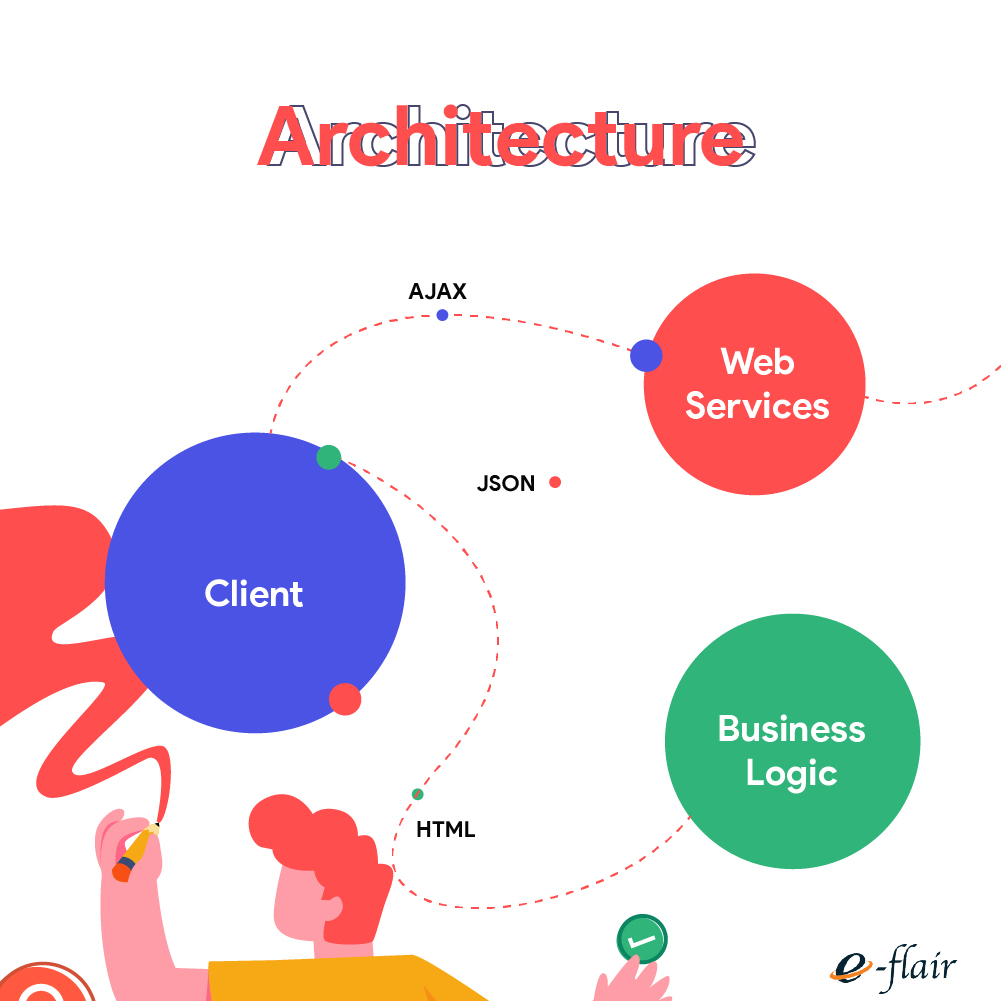
What is Web Application Architecture?
A web application architecture is a total of how the various components of a web app will interact with each other, the user interface, servers, and everything else in the system. Like the architecture of a house, it works as the blueprint of how the web application works.
A well-planned web application architecture can save your time and make the whole process a hassle-free affair. In addition, it helps to implement customer feedback and optimize the whole experience much more quickly.

What is Web Application Development?
Web application development is the process of development of web applications. It combines the client-side to the server-side to develop a web app accessible through a web browser.
The work here starts right from the identification of a specific problem that we are trying to solve. It also includes developing, testing, launching, and maintaining the web app.
Benefits of Web application development
There are several benefits of web application and development
- Compatibility across various platforms
Web apps are developed to support across platforms. They run smoothly on all OS like Windows, Android, and iOS. They are not dependent on any particular OS.
- Low maintenance and operating cost
Web apps require minimum maintenance, contributing to their low costs. They reduce expenses by eliminating the need for hardware purchases and software updates.
- Free from frequent updates
Unlike mobile apps that require frequent updates to fix bugs and other issues, a web app is free from frequent updates. Also, the whole process of web app update is simplified as it only needs a server update.
- Easy customizations
Due to effortless customizations, it is easy to have bespoke features in web apps. Developers can also focus only on the required features, thereby cutting the overall cost in the process.
- No download required
You don’t need to go to a play store like Google Play or Apple store to download web apps. This saves both time and money. Also, it does not require space on your mobile or computer.
Web application development tools
- GitHub
One of the most widely used tools, GitHub allows developers to share, collaborate, and work on open-source projects. It is a massive library for open-source collaboration.
- Visual Studio Code
Microsoft’s free, open-source code editor is a fantastic tool for web application development. Visual Studio Code is also beneficial for backend functions as it works in Python.
- Redis
Redis is the tool of choice for large organizations like Twitter and Pinterest as it can easily handle large databases. It supports most programming languages, which is another reason for its popularity.
- BootStrap
Bootstrap is a fully customizable open-source library of HTML, CSS, and JavaScript utilities. This helps in creating fantastic UI and is very quick to respond.
- Envato
Envato supports HTML, CSS, and JavaScript and is a front-end development tool. It saves time by providing thousands of readymade HTML5 templates and is great for building an excellent user interface.
- Sublime Text
Sublime Text is a cross-platform code editor which is widely popular as it supports multiple programming and markup languages.
- Apache
Apache provides excellent customization options and user-friendliness. It is used to connect the server side with the client side.
- Grunt
Grunt is a JavaScript task runner which saves tons of time by automating tasks like minification, unit testing, lining, and compilation. It has many plugins and supports other front-end development tools like RequireJS and Sass.
- MySQL
MySQL is one of the most widely used open-source relational databases. It is free, easy to set up, and even easier to work with. This is why it is one of the top choices for back-end developers.
- Laragon
Laragon is a potent tool for modern applications. Laragon comes pre-installed with several popular applications like MySQL, Apache, Node.js, PHP, etc.
Types of frameworks

There are two types of frameworks; backend and front end. They combine to provide an excellent user experience for users and become an invaluable asset to businesses.
Front-end frameworks
Front-end frameworks provide a seamless and memorable user experience. They focus on the visual elements of a web application. Some of the most popular front-end frameworks are vue.js, react.js, angular, jquery, and Backbone Js.
Back-end frameworks
The back-end framework is concerned with the web application’s server-side- one hidden from the users.
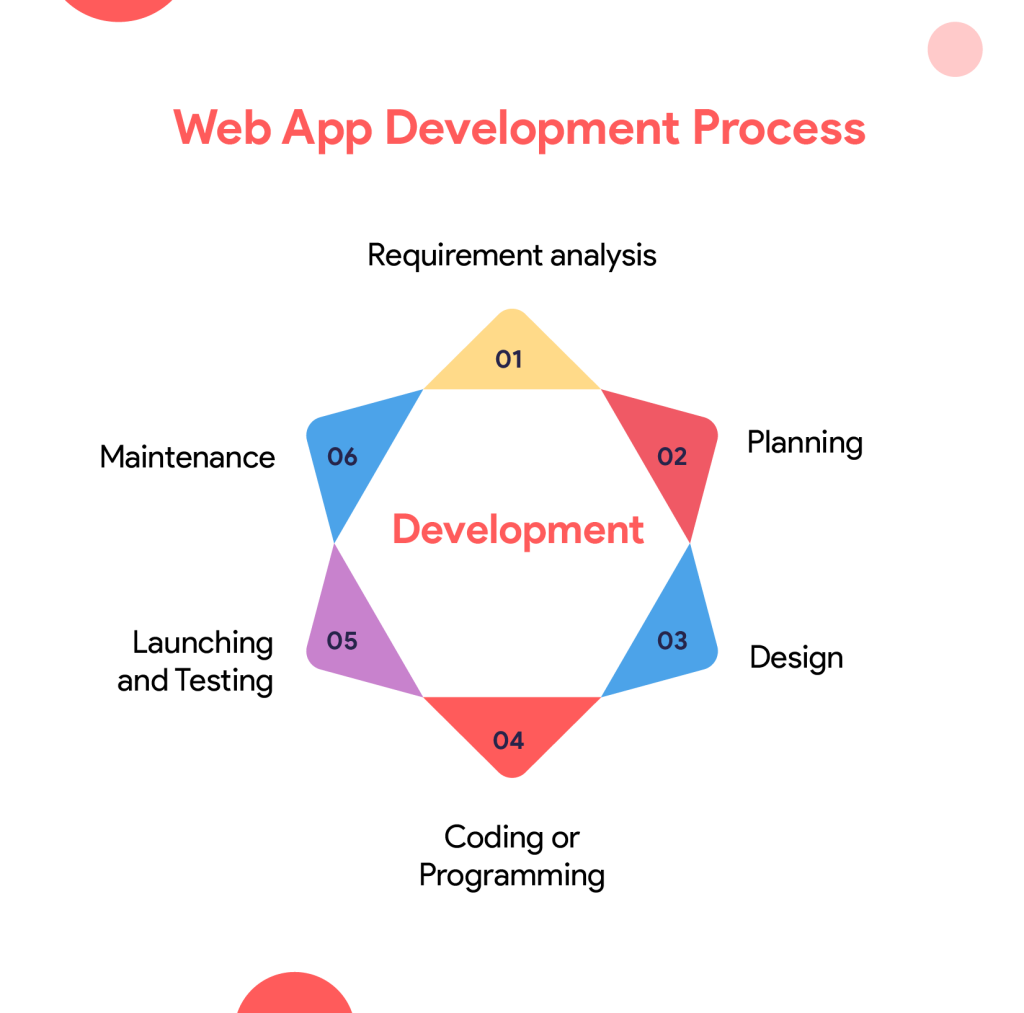
Web application Development Process
The whole process of web app development is done in the following six steps;
- Requirement analysis
In this step, we thoroughly analyze all the requirements for the project’s success. We consider the problem we’re trying to solve, our target audience, and the best possible solution for them. This helps save both time and money as you already have a blueprint to work with.
- Planning
The planning phase discusses the features you need to have in your web app based on all the information gathered in the previous phase. This step makes a detailed outline of the web app’s inner workings. The client can review the framework, and based on the feedback, changes are included. But user interface and user experience are not a part of this step; that comes next.
- Design
This step provides an excellent user experience (UX) through a user-friendly user interface (UI). In this step, you can get a good look at how the project will look in the end, including the colors, logos, and images. The primary goal is to ensure the user has an easy and memorable experience with the web app.
- Coding or programming
Coding or programming a web app is usually done using HTML, CSS, and JavaScript. These languages help to add interactive features to the web app. We use Python, Ruby, or PHP to add some additional features.
All the static parts are added first. After which, the unique and animated features are added through some more coding.
- Launching and Testing
Testing is the most critical and holistic part of the process. Every element is individually checked to ensure there are no faulty ones. Cross-platform compatibility is also checked.
Once checking everything thoroughly, the next step is choosing a popular cloud hosting service like Amazon, MS Azure, and Google cloud. After uploading everything to the server, one final check is done to ensure everything is working perfectly.
- Maintenance
The web application development process does not end with the product launch. To properly maintain the web app, you must fix bugs and implement new changes according to customer feedback. The top priority here is to make those changes as fast as possible.
Although web apps don’t require as many updates as mobile apps, they still need updates to fix bugs and decrease security risks.

The future of Web application Development
Recent technological advancements are usually a good indicator of what the future holds for a sector. Looking at how Artificial Intelligence and blockchain technology are making their way into this sector, the future looks bright. Progressive web apps combine the latest technology with web apps.
As more and more businesses come online, web application development will become a more potent tool. It will provide a competitive edge to businesses in a competitive market by retaining customers and a cost-effective MVP alternative. This will fuel the growth of web application development which is already on an upwards curve.
Conclusion
Web application development is an excellent way for your business to reach out to more customers. Creating an MVP product like a web app helps you test the water without burning a lot of your funds. It also provides brand visibility, better customer support, and increased customer loyalty.
FAQs
Q1. What are web app development requirements?
A. The web app development requirements are a thorough analysis of the target audience’s pain points, a solution to the problem, features to be included, layout and design to work with, and a server.
Q2: What is the difference between web and mobile apps?
A. A mobile app is downloaded from stores like Apple store and Google play. But there is no need to download a web app.
Q3: What are Native Apps?
A. Native apps are designed for a specific platform like iOS or Android. They are faster than hybrid apps.
Q4: What are hybrid apps?
A. Hybrid apps are suitable for any platform. They combine the characteristics of native apps with web apps.
Q5: What is a web application server?
A. A web application server is a program that responds to requests from clients for static content.
Frontend frameworks are essential for any Web Developer. There are several front-end development frameworks available to web developers today. In this article, we will look at some of the best frameworks and discuss the pros and cons of each. We will also provide tips on choosing the right one for your next project.
What is FrontEnd Framework?
Front End Frameworks are interface scaffolds used to build the interface design. It is the data transformation into a graphical interface using CSS, HTML, and JavaScript so that users can observe and interact with that data. Frontend frameworks are required to make web developers’ jobs easier: these software packages typically offer pre-written/reusable code modules, standardized frontend innovations, and ready-made interface blocks, allowing developers to create long-lasting web applications and UIs without having to code every function or object from scratch.
What is javascript in frameworks?
JavaScript in frameworks is a software library that contains JavaScript code, making life much easier for computer programmers. Each JavaScript framework provides pre-built codes for various areas and goals in software development. JavaScript frameworks structure and organize your code, which is very important to your programming. There are numerous JavaScript frameworks that application developers use, and we will discuss a few of them in this article.

Vue.js
Introduction
Vue.js framework effectively removes the complexities encountered by Angular developers by providing two significant benefits: a visual Document object model or Record Item Prototype and component-based programming with two-way binding. Vue.js can be used to create web applications, mobile applications, and progressive web applications.
Advantages and disadvantages
| Advantages | Disadvantages |
| It is user-friendly, even for beginners. | Currently in its development stage, so has a small community. |
| The how-to guide of the framework is so profoundly written that it makes it more accessible. | Most of its content is in Chinese, which creates a language barrier. |
| It supports complex as well as simple projects. | Though it can handle large projects, the barriers do not allow the framework to proceed correctly. |
When to use
It should be used for more straightforward and more flexible projects. It can also be used when you have to create a project from scratch.
When not to use
This framework is not suggested to use if you hope to solve your problems by the team, as it is still in its development phase; the group is small.
ReactJs
Introduction
Facebook developed and created the open-source framework React. As per Stack Overflow Developer’s survey 2021, this framework is the most acceptable UI framework of 2022, and most frontend developers use it. Its team was concerned with achieving excellent performance by developing a helpful user interface. The primary goal was to address code maintainability issues caused by the app’s constant feature additions.
Advantages and disadvantages
| Advantages | Disadvantage |
| React allows users to utilize a previously created element in their code. This makes collaboration and using these elements in the other parts of the application easier. | Only used for user interface development. |
| The use of its 3d Image allows for smooth performance and guarantees that even elevated applications render quickly. | This is not the best option for small projects. |
| Increased productivity and upkeep. Changes to the application are simple to implement. | Undecided – it’s up to you to decide on the structure and style guide. |
When to use
React is an excellent frontend framework for creating a web application with a sense of connection and frequently changing states. Because of its innovative use of the Virtual DOM, the web app can respond to user input rapidly and dynamically deliver the UI.
When not to use
For programmers who are not prepared to code in pure JavaScript, React is not the best choice. It can be a barrier to entry for some developers who do not want to put money and time into learning JSX syntax.
Angular
Introduction
Angular is a TypeScript-based single framework built and supported by Google. Its predecessor, AngularJS, was established in 2010 and is no longer being developed. The framework includes two-way content binding, which helps create web and mobile applications. This framework consists of a control interface CLI and a graphical user interface GUI, making it easy for beginners to learn.
Advantages and disadvantages
| Advantages | Disadvantages |
| Reduces code because most key characteristics, like two-way data binding, are included by default. | Relocating legacy AngularJS schemes to Angular. |
| Strong community, excellent training materials, and so on. | The tooling is impressive, but the learning curve is steep. |
| Dependency injectors enable developers to detach interdependent code components and reuse them. | Dynamic applications can occasionally lag and underperform. |
When to use
Angular is the go-to site front-end framework when developing a significant corporate web page or a large-scale complex infrastructure project.
When not to use
When developing a simple application with just a tiny team, Angular could appear overwhelming and complicated, so it’s probably best to go with a more straightforward framework.
Ember.js
Introduction
Ember is so old that it precedes all of the frameworks discussed above. True, Ember.js has seen a significant decrease in usage over the ages. However, it remains a strong candidate for productive developing apps using the MVC architecture.
Advantages and disadvantages
| Advantages | Disadvantages |
| A URL-focused strategy | EmberJS updates are pretty slow, and the syntax is complex. |
| Well-organized | A small and unpopular community. |
| JavaScript and TypeScript are supported. | EmberJs have an extremely high learning curve. |
When to use
Ember is an excellent solution for developing complex and feature-rich client-side single-page web applications.
When not to use
It can appear too large for small projects/teams and intimidating for small operations like creating simple UIs or coding simple AJAX services.
Bootstrap.js
Introduction
This is the most popular open-source toolkit for frontend development. It was launched in 2011 and provided developers with significant flexibility in customizing various features to meet the client’s needs.
Advantages and disadvantages
| Advantages | Disadvantages |
| The grid system responds quickly. | It takes some effort and time to become acquainted with a grid system. |
When to use
Spotify, Twitter, Udemy, Robinhood, Lyft, and many other companies employ Bootstrap, a great choice among web development frameworks. It could be used to construct user-friendly and visually appealing interfaces.
When not to use
Bootstrap is a robust toolset. It provides basic HTML and CSS layout templates that include many essential UI components. Most of the significant dangers are described in the Bootstrap manual, although other errors are subtle or have confusing causes.
jQuery
Introduction
jQuery is a popular open-source JavaScript frontend framework. Despite being a real veteran in this industry, it may still be considered one of the most acceptable frontend frameworks of 2022 since, with a few exceptions, it is virtually entirely applicable to present development conditions.
It stands out in today’s tech ecosphere due to the simplicity, convenience of usage, and lack of the need to write significant JavaScript scripts when utilizing Vue.js.
Advantages and disadvantages
| Advantages | Disadvantages |
| Facilitation of dynamic content. | Nowadays, numerous jQuery alternatives perform far better. |
| Development is ongoing, with significant API documentation. | Large download sizes slow download times. |
| The DOM can be modified by adding or deleting elements. | The operating speed is moderate. |
When to use
This website development framework is used to create desktop-based JavaScript applications. This framework keeps the code clean and straightforward.
When not to use
Unlike many recent frameworks, jQuery lacks a data layer, so you must always access and alter the DOM directly, complicating the process.
D3.js
Introduction
D3.js is an infinite JavaScript toolkit that allows us to create aesthetically pleasing charts and images with some code. This is the framework to employ whenever you want a wow factor rather than the meh factor.
Advantages and disadvantages
| Advantages | Disadvantages |
| Adding and customizing extended functionality and current visualization sets is straightforward and convenient. | The visualization chart collection can be expanded. |
| It takes some getting used to, but it can eventually be employed across several similar problems with minor modifications. | When working with massive datasets, it is pretty slow. |
When to use
D3.js has been incredibly popular for creating high-end landing pages for websites since it can be incorporated into JavaScript, React, Angular, React Native, and others.
When not to use
D3 isn’t the most remarkable toolbox for creating templated visuals. Other toolkits would serve you better if you merely need to construct a bar graph or anything simple and don’t require much customization.
Anime.js
Introduction
Anime.js is a compact, light JavaScript library with an easy-to-use API. It is compatible with the DOM component, CSS, and JavaScript object.
Advantages and disadvantages
| Advantages | Disadvantages |
| It is simple to set up. | Documentation can be time-consuming at times. |
| Fairly basic. | Understanding CSS property information necessitates more work. |
When to use
It can be used when you have short documentation to be done and also for fast projects too.
When not to use
This framework could not handle fundamental yet straightforward, complex, and more loaded files.
Chart.js
Introduction
Chart.js is a great JavaScript library to utilize. It is a flexible yet easy tool that allows designers to generate stunning charts and graphs while saving work and time.
Advantages and disadvantages
| Advantages | Disadvantages |
| It is light and fast, with a set of six charts and an 11Kb gzipped size that reduces load time and page effect. | There is a restriction on the features available and the freedom of employing alternative options. |
| The flexible charts are efficient in that they can resize to fit the width of a viewport. | Canvas and non-vector formats, which are bitmap-based, have the same difficulties. |
When to use
This framework could be used for projects with higher load time, reducing the load time and the page effect.
When not to use
This framework might show difficulties with alternative options and not work well with complex projects.
Backbone.js
Introduction
Backbone.js is another popular light framework for developing online apps based on the MVC paradigm. There are vast API libraries that feature functions, declarative event processing, and views. With an efficient API and declarative event handling, building web apps with models is simple for key-value binding and customized events and collections.
Advantages and disadvantages
| Advantages | Disadvantages |
| When minified and zipped, the file is about 7.6kb in size. | It does not allow bidirectional data binding. |
| In-depth tutorials that are well-organized. | Architecture can be challenging to understand at times. |
When to use
Hulu, NextCloud, Pandora, Trello, and Soundcloud, among many others, employ Backbone.js, one of the most acceptable frontend frameworks of 2022.
When not to use
It’s difficult to imagine a situation where Backbone.js would be aggressively discouraged: while its popularity is declining, it remains a practical, flexible, and robust tool for experienced front-end engineers.
How to choose the right front-end frameworks?
There is no such thing as the best frontend framework. The framework you choose, though, might make or kill your project. As a result, it is critical to thoroughly examine all features of the most prominent front-end frameworks before making an informed decision.
Availability of learning resources
Proper and thorough documentation and books, tutorials, and articles introduce you to various examples and topics. There may be occasions when a real-life example of the same or a similar project is needed to ascertain the implementation.
Core features
Make an in-depth feature comparison of the framework of your selection and other choices. Please read the documentation and keep an eye out for their collection of features. If you’ve worked with the other web frontend frameworks in 2022, this phase will be simple to compare.
Popularity
A time-tested and maintained framework is significantly more valuable to a company than the bleeding edge. As a result, popularity is crucial. The more popular a framework, the easier it is to troubleshoot issues and obtain online help. One can readily get assistance using sites, including StackOverflow and other forums.
Usability
Before you begin front-end development, you should evaluate the usability of your chosen front-end framework. As you get closer to that framework’s essential qualities, capabilities, and weaknesses, you cannot be sure.
| Name of the framework | Type | Data Binding | DOM | Language |
| Vue.js | MVVM Framework | Two-way | Virtual | JavaScript |
| ReactJs | Javascript Library | One-way | Virtual | JavaScriptJSX Syntax |
| Angular | MVC Framework | Two-way | Real | TypeScript |
| Ember.js | MVVM Framework | Two-way | Real | JavaScript |
| Bootstrap.js | Javascript Library | Two-way | Real | JavaScript |
| jQuery | Javascript Library | Two-way | Real | Compatible with all web browsers |
| D3.js | Javascript Library | Two-way | Real | JavaScript |
| Anime.js | Javascript Library | One-way | Real | JavaScript |
| Chart.js | Javascript Library | One-way | Real | JavaScript |
| Backbone.js | MVC/MVP Framework | Two-way | Virtual | JavaScript |
Conclusion
Learning by doing is essential for any aspiring developer!! Because there are so many frontend frameworks to pick from, you may be unsure which one to use. In all circumstances, it is best to assess the issue statement and select the appropriate framework for the project. New frameworks are constantly being developed aside from the already created frameworks that are establishing deeper roots in the market.
To summarize, I would share my knowledge and experience on when and how to use which framework and when not to use one for each top front-end framework’s specialization. Depending on your project’s needs and suitability, you can utilize any of the frameworks listed below.
FAQs
1. Which Framework is Best for Web Development?
Factors such as firm size and income range utilization, awareness, simplicity of use, the show of interest, and reach will decide the most successful front-end development frameworks. In 2022, the leading front-end frameworks will be React, Vue.js, jQuery, Ember.js, Backbone.js, Semantic-UI, and Angular.
2. Which front-end frameworks are difficult to learn?
The most challenging framework to be used currently is D3.js.
3. Which front-end frameworks are more accessible?
Angular, React, Vue, Preact, Ember, and other top front-end frameworks are available. However, Vue is the most accessible and user-friendly of all the available frameworks. Furthermore, the popularity of Vue’s front-end framework is currently at an all-time high.
4. When should I use the front-end framework?
Front-end frameworks simplify your web development program and help you create it better. So these can be used when you need to develop your web faster.