Introduction
Web application development fuels the growth of an online business. They are an excellent way to interact with your customers quickly. They are cost-effective and help you efficiently manage your business.
To know more about web application development, keep on reading. Here we have a comprehensive guide on the topic.
What is a Web Application?
A web application is a program or software stored on a remote server and accessed using any web browser. Anyone with active internet can access it.
These web apps have a front end (client-side) where the user enters their data and a back end (server-side) where the data is stored and processed. Many huge websites like Facebook, LinkedIn, and content management systems have web apps that help you access these sites through browsers. If you’ve used your laptop to access these sites, you have already used a web app.
How do Web Apps work?
Here’s a simple step-by-step guide on the working of a web application
- The user accesses the web application through a web browser which triggers a request to the web server.
- The web server transfers the message to the web application server.
- The web application server performs the designated task and sends the results to the web servers.
- The web servers display information on the user’s screen.
Types of Web Apps
| Types of Web Apps | Example |
| Static Web Apps | SoundCloud. Flickr. Sketchfab |
| Dynamic Web Apps | Facebook, Twitter |
| Single-page | Gmail, PayPal |
| Multiple-page | Amazon, eBay |
| Animated Web Apps | YouTube |
| Content Management Systems | WordPress, Squarespace |
| E-Commerce Apps | Flipkart, Meesho |
| Portal Web Apps | Razorpay, State Bank of India payment gateway |
| Progressive Web apps | YouTube |
Native apps vs Hybrid apps
Web applications are often compared to native and hybrid apps. While web apps are responsive remote software dependent on web browsers, hybrid and native apps are downloaded from the play store. Web apps are not as expensive as mobile apps and hence could prove to be a cost-effective way to test the waters for a new and upcoming business or a business idea. Native apps are created to operate only on one platform, either iOS or Android. They provide an excellent user experience and deliver fantastic performance.
On the other hand, hybrid apps are suitable for all platforms. They have the advantage of being more cost-efficient and require low maintenance. Since native apps are separately built for various platforms, their cost is usually higher than hybrid apps.
Advantages and Disadvantages of Web Apps
Check out the table to know web apps’ various advantages and disadvantages.
| Advantages | Disadvantages |
| Cost-effective | Internet-dependent |
| No need to download | Dependent on the web browser |
| Minimum need for updates | Lack of security |
| It runs on any OS | It needs a quality website |
| Easily customizable | Poor performance |
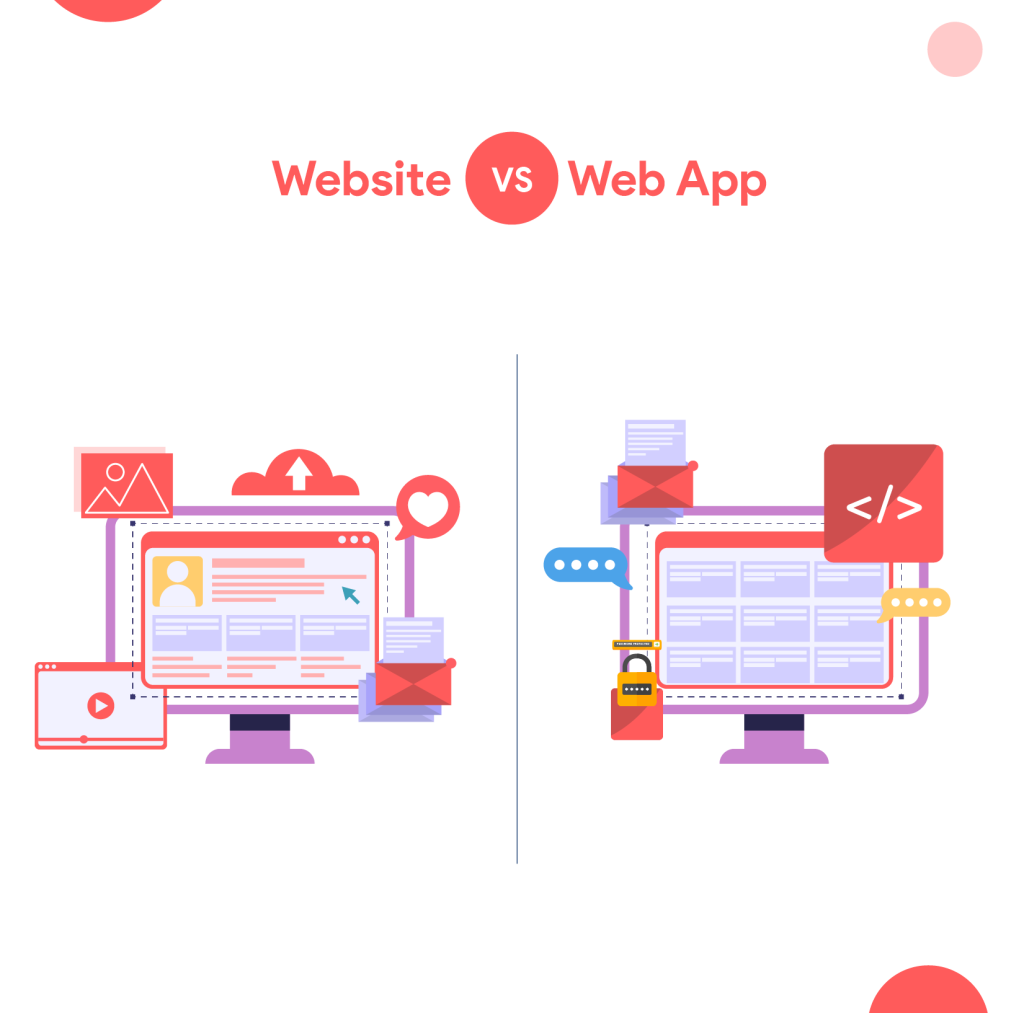
Website vs Web application
A website is a collection of web pages typically owned by an individual or an organization. They usually contain text, images, infographics, audio, and video. The information on them is static and isn’t made for interaction. They do not require any kind of authentication. Websites are made for one-way interaction.
A web application is an interactive piece of software that can be accessed with the help of web browsers. Web app users can manipulate the data on them. Some examples of web apps are Amazon, LinkedIn, Facebook, etc. They require authentication.

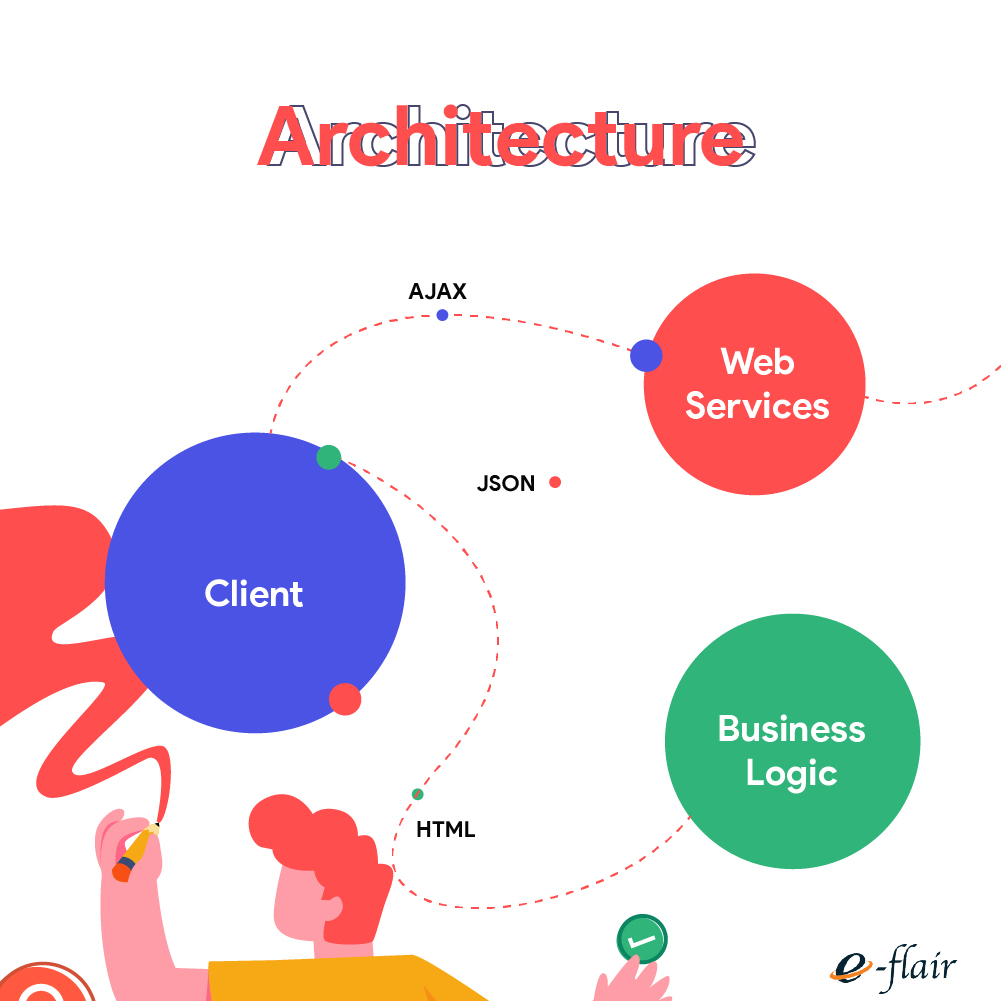
What is Web Application Architecture?
A web application architecture is a total of how the various components of a web app will interact with each other, the user interface, servers, and everything else in the system. Like the architecture of a house, it works as the blueprint of how the web application works.
A well-planned web application architecture can save your time and make the whole process a hassle-free affair. In addition, it helps to implement customer feedback and optimize the whole experience much more quickly.

What is Web Application Development?
Web application development is the process of development of web applications. It combines the client-side to the server-side to develop a web app accessible through a web browser.
The work here starts right from the identification of a specific problem that we are trying to solve. It also includes developing, testing, launching, and maintaining the web app.
Benefits of Web application development
There are several benefits of web application and development
- Compatibility across various platforms
Web apps are developed to support across platforms. They run smoothly on all OS like Windows, Android, and iOS. They are not dependent on any particular OS.
- Low maintenance and operating cost
Web apps require minimum maintenance, contributing to their low costs. They reduce expenses by eliminating the need for hardware purchases and software updates.
- Free from frequent updates
Unlike mobile apps that require frequent updates to fix bugs and other issues, a web app is free from frequent updates. Also, the whole process of web app update is simplified as it only needs a server update.
- Easy customizations
Due to effortless customizations, it is easy to have bespoke features in web apps. Developers can also focus only on the required features, thereby cutting the overall cost in the process.
- No download required
You don’t need to go to a play store like Google Play or Apple store to download web apps. This saves both time and money. Also, it does not require space on your mobile or computer.
Web application development tools
- GitHub
One of the most widely used tools, GitHub allows developers to share, collaborate, and work on open-source projects. It is a massive library for open-source collaboration.
- Visual Studio Code
Microsoft’s free, open-source code editor is a fantastic tool for web application development. Visual Studio Code is also beneficial for backend functions as it works in Python.
- Redis
Redis is the tool of choice for large organizations like Twitter and Pinterest as it can easily handle large databases. It supports most programming languages, which is another reason for its popularity.
- BootStrap
Bootstrap is a fully customizable open-source library of HTML, CSS, and JavaScript utilities. This helps in creating fantastic UI and is very quick to respond.
- Envato
Envato supports HTML, CSS, and JavaScript and is a front-end development tool. It saves time by providing thousands of readymade HTML5 templates and is great for building an excellent user interface.
- Sublime Text
Sublime Text is a cross-platform code editor which is widely popular as it supports multiple programming and markup languages.
- Apache
Apache provides excellent customization options and user-friendliness. It is used to connect the server side with the client side.
- Grunt
Grunt is a JavaScript task runner which saves tons of time by automating tasks like minification, unit testing, lining, and compilation. It has many plugins and supports other front-end development tools like RequireJS and Sass.
- MySQL
MySQL is one of the most widely used open-source relational databases. It is free, easy to set up, and even easier to work with. This is why it is one of the top choices for back-end developers.
- Laragon
Laragon is a potent tool for modern applications. Laragon comes pre-installed with several popular applications like MySQL, Apache, Node.js, PHP, etc.
Types of frameworks

There are two types of frameworks; backend and front end. They combine to provide an excellent user experience for users and become an invaluable asset to businesses.
Front-end frameworks
Front-end frameworks provide a seamless and memorable user experience. They focus on the visual elements of a web application. Some of the most popular front-end frameworks are vue.js, react.js, angular, jquery, and Backbone Js.
Back-end frameworks
The back-end framework is concerned with the web application’s server-side- one hidden from the users.
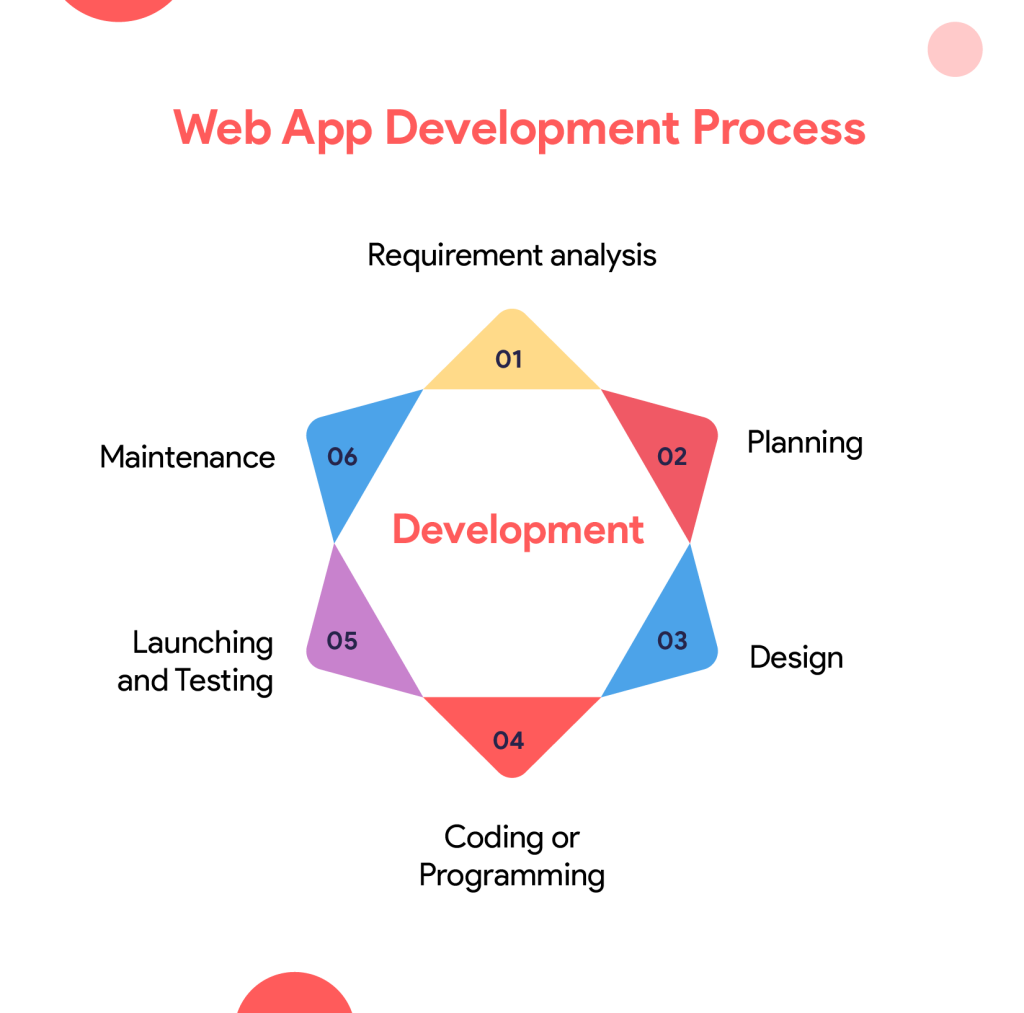
Web application Development Process
The whole process of web app development is done in the following six steps;
- Requirement analysis
In this step, we thoroughly analyze all the requirements for the project’s success. We consider the problem we’re trying to solve, our target audience, and the best possible solution for them. This helps save both time and money as you already have a blueprint to work with.
- Planning
The planning phase discusses the features you need to have in your web app based on all the information gathered in the previous phase. This step makes a detailed outline of the web app’s inner workings. The client can review the framework, and based on the feedback, changes are included. But user interface and user experience are not a part of this step; that comes next.
- Design
This step provides an excellent user experience (UX) through a user-friendly user interface (UI). In this step, you can get a good look at how the project will look in the end, including the colors, logos, and images. The primary goal is to ensure the user has an easy and memorable experience with the web app.
- Coding or programming
Coding or programming a web app is usually done using HTML, CSS, and JavaScript. These languages help to add interactive features to the web app. We use Python, Ruby, or PHP to add some additional features.
All the static parts are added first. After which, the unique and animated features are added through some more coding.
- Launching and Testing
Testing is the most critical and holistic part of the process. Every element is individually checked to ensure there are no faulty ones. Cross-platform compatibility is also checked.
Once checking everything thoroughly, the next step is choosing a popular cloud hosting service like Amazon, MS Azure, and Google cloud. After uploading everything to the server, one final check is done to ensure everything is working perfectly.
- Maintenance
The web application development process does not end with the product launch. To properly maintain the web app, you must fix bugs and implement new changes according to customer feedback. The top priority here is to make those changes as fast as possible.
Although web apps don’t require as many updates as mobile apps, they still need updates to fix bugs and decrease security risks.

The future of Web application Development
Recent technological advancements are usually a good indicator of what the future holds for a sector. Looking at how Artificial Intelligence and blockchain technology are making their way into this sector, the future looks bright. Progressive web apps combine the latest technology with web apps.
As more and more businesses come online, web application development will become a more potent tool. It will provide a competitive edge to businesses in a competitive market by retaining customers and a cost-effective MVP alternative. This will fuel the growth of web application development which is already on an upwards curve.
Conclusion
Web application development is an excellent way for your business to reach out to more customers. Creating an MVP product like a web app helps you test the water without burning a lot of your funds. It also provides brand visibility, better customer support, and increased customer loyalty.
FAQs
Q1. What are web app development requirements?
A. The web app development requirements are a thorough analysis of the target audience’s pain points, a solution to the problem, features to be included, layout and design to work with, and a server.
Q2: What is the difference between web and mobile apps?
A. A mobile app is downloaded from stores like Apple store and Google play. But there is no need to download a web app.
Q3: What are Native Apps?
A. Native apps are designed for a specific platform like iOS or Android. They are faster than hybrid apps.
Q4: What are hybrid apps?
A. Hybrid apps are suitable for any platform. They combine the characteristics of native apps with web apps.
Q5: What is a web application server?
A. A web application server is a program that responds to requests from clients for static content.
Frontend frameworks are essential for any Web Developer. There are several front-end development frameworks available to web developers today. In this article, we will look at some of the best frameworks and discuss the pros and cons of each. We will also provide tips on choosing the right one for your next project.
What is FrontEnd Framework?
Front End Frameworks are interface scaffolds used to build the interface design. It is the data transformation into a graphical interface using CSS, HTML, and JavaScript so that users can observe and interact with that data. Frontend frameworks are required to make web developers’ jobs easier: these software packages typically offer pre-written/reusable code modules, standardized frontend innovations, and ready-made interface blocks, allowing developers to create long-lasting web applications and UIs without having to code every function or object from scratch.
What is javascript in frameworks?
JavaScript in frameworks is a software library that contains JavaScript code, making life much easier for computer programmers. Each JavaScript framework provides pre-built codes for various areas and goals in software development. JavaScript frameworks structure and organize your code, which is very important to your programming. There are numerous JavaScript frameworks that application developers use, and we will discuss a few of them in this article.

Vue.js
Introduction
Vue.js framework effectively removes the complexities encountered by Angular developers by providing two significant benefits: a visual Document object model or Record Item Prototype and component-based programming with two-way binding. Vue.js can be used to create web applications, mobile applications, and progressive web applications.
Advantages and disadvantages
| Advantages | Disadvantages |
| It is user-friendly, even for beginners. | Currently in its development stage, so has a small community. |
| The how-to guide of the framework is so profoundly written that it makes it more accessible. | Most of its content is in Chinese, which creates a language barrier. |
| It supports complex as well as simple projects. | Though it can handle large projects, the barriers do not allow the framework to proceed correctly. |
When to use
It should be used for more straightforward and more flexible projects. It can also be used when you have to create a project from scratch.
When not to use
This framework is not suggested to use if you hope to solve your problems by the team, as it is still in its development phase; the group is small.
ReactJs
Introduction
Facebook developed and created the open-source framework React. As per Stack Overflow Developer’s survey 2021, this framework is the most acceptable UI framework of 2022, and most frontend developers use it. Its team was concerned with achieving excellent performance by developing a helpful user interface. The primary goal was to address code maintainability issues caused by the app’s constant feature additions.
Advantages and disadvantages
| Advantages | Disadvantage |
| React allows users to utilize a previously created element in their code. This makes collaboration and using these elements in the other parts of the application easier. | Only used for user interface development. |
| The use of its 3d Image allows for smooth performance and guarantees that even elevated applications render quickly. | This is not the best option for small projects. |
| Increased productivity and upkeep. Changes to the application are simple to implement. | Undecided – it’s up to you to decide on the structure and style guide. |
When to use
React is an excellent frontend framework for creating a web application with a sense of connection and frequently changing states. Because of its innovative use of the Virtual DOM, the web app can respond to user input rapidly and dynamically deliver the UI.
When not to use
For programmers who are not prepared to code in pure JavaScript, React is not the best choice. It can be a barrier to entry for some developers who do not want to put money and time into learning JSX syntax.
Angular
Introduction
Angular is a TypeScript-based single framework built and supported by Google. Its predecessor, AngularJS, was established in 2010 and is no longer being developed. The framework includes two-way content binding, which helps create web and mobile applications. This framework consists of a control interface CLI and a graphical user interface GUI, making it easy for beginners to learn.
Advantages and disadvantages
| Advantages | Disadvantages |
| Reduces code because most key characteristics, like two-way data binding, are included by default. | Relocating legacy AngularJS schemes to Angular. |
| Strong community, excellent training materials, and so on. | The tooling is impressive, but the learning curve is steep. |
| Dependency injectors enable developers to detach interdependent code components and reuse them. | Dynamic applications can occasionally lag and underperform. |
When to use
Angular is the go-to site front-end framework when developing a significant corporate web page or a large-scale complex infrastructure project.
When not to use
When developing a simple application with just a tiny team, Angular could appear overwhelming and complicated, so it’s probably best to go with a more straightforward framework.
Ember.js
Introduction
Ember is so old that it precedes all of the frameworks discussed above. True, Ember.js has seen a significant decrease in usage over the ages. However, it remains a strong candidate for productive developing apps using the MVC architecture.
Advantages and disadvantages
| Advantages | Disadvantages |
| A URL-focused strategy | EmberJS updates are pretty slow, and the syntax is complex. |
| Well-organized | A small and unpopular community. |
| JavaScript and TypeScript are supported. | EmberJs have an extremely high learning curve. |
When to use
Ember is an excellent solution for developing complex and feature-rich client-side single-page web applications.
When not to use
It can appear too large for small projects/teams and intimidating for small operations like creating simple UIs or coding simple AJAX services.
Bootstrap.js
Introduction
This is the most popular open-source toolkit for frontend development. It was launched in 2011 and provided developers with significant flexibility in customizing various features to meet the client’s needs.
Advantages and disadvantages
| Advantages | Disadvantages |
| The grid system responds quickly. | It takes some effort and time to become acquainted with a grid system. |
When to use
Spotify, Twitter, Udemy, Robinhood, Lyft, and many other companies employ Bootstrap, a great choice among web development frameworks. It could be used to construct user-friendly and visually appealing interfaces.
When not to use
Bootstrap is a robust toolset. It provides basic HTML and CSS layout templates that include many essential UI components. Most of the significant dangers are described in the Bootstrap manual, although other errors are subtle or have confusing causes.
jQuery
Introduction
jQuery is a popular open-source JavaScript frontend framework. Despite being a real veteran in this industry, it may still be considered one of the most acceptable frontend frameworks of 2022 since, with a few exceptions, it is virtually entirely applicable to present development conditions.
It stands out in today’s tech ecosphere due to the simplicity, convenience of usage, and lack of the need to write significant JavaScript scripts when utilizing Vue.js.
Advantages and disadvantages
| Advantages | Disadvantages |
| Facilitation of dynamic content. | Nowadays, numerous jQuery alternatives perform far better. |
| Development is ongoing, with significant API documentation. | Large download sizes slow download times. |
| The DOM can be modified by adding or deleting elements. | The operating speed is moderate. |
When to use
This website development framework is used to create desktop-based JavaScript applications. This framework keeps the code clean and straightforward.
When not to use
Unlike many recent frameworks, jQuery lacks a data layer, so you must always access and alter the DOM directly, complicating the process.
D3.js
Introduction
D3.js is an infinite JavaScript toolkit that allows us to create aesthetically pleasing charts and images with some code. This is the framework to employ whenever you want a wow factor rather than the meh factor.
Advantages and disadvantages
| Advantages | Disadvantages |
| Adding and customizing extended functionality and current visualization sets is straightforward and convenient. | The visualization chart collection can be expanded. |
| It takes some getting used to, but it can eventually be employed across several similar problems with minor modifications. | When working with massive datasets, it is pretty slow. |
When to use
D3.js has been incredibly popular for creating high-end landing pages for websites since it can be incorporated into JavaScript, React, Angular, React Native, and others.
When not to use
D3 isn’t the most remarkable toolbox for creating templated visuals. Other toolkits would serve you better if you merely need to construct a bar graph or anything simple and don’t require much customization.
Anime.js
Introduction
Anime.js is a compact, light JavaScript library with an easy-to-use API. It is compatible with the DOM component, CSS, and JavaScript object.
Advantages and disadvantages
| Advantages | Disadvantages |
| It is simple to set up. | Documentation can be time-consuming at times. |
| Fairly basic. | Understanding CSS property information necessitates more work. |
When to use
It can be used when you have short documentation to be done and also for fast projects too.
When not to use
This framework could not handle fundamental yet straightforward, complex, and more loaded files.
Chart.js
Introduction
Chart.js is a great JavaScript library to utilize. It is a flexible yet easy tool that allows designers to generate stunning charts and graphs while saving work and time.
Advantages and disadvantages
| Advantages | Disadvantages |
| It is light and fast, with a set of six charts and an 11Kb gzipped size that reduces load time and page effect. | There is a restriction on the features available and the freedom of employing alternative options. |
| The flexible charts are efficient in that they can resize to fit the width of a viewport. | Canvas and non-vector formats, which are bitmap-based, have the same difficulties. |
When to use
This framework could be used for projects with higher load time, reducing the load time and the page effect.
When not to use
This framework might show difficulties with alternative options and not work well with complex projects.
Backbone.js
Introduction
Backbone.js is another popular light framework for developing online apps based on the MVC paradigm. There are vast API libraries that feature functions, declarative event processing, and views. With an efficient API and declarative event handling, building web apps with models is simple for key-value binding and customized events and collections.
Advantages and disadvantages
| Advantages | Disadvantages |
| When minified and zipped, the file is about 7.6kb in size. | It does not allow bidirectional data binding. |
| In-depth tutorials that are well-organized. | Architecture can be challenging to understand at times. |
When to use
Hulu, NextCloud, Pandora, Trello, and Soundcloud, among many others, employ Backbone.js, one of the most acceptable frontend frameworks of 2022.
When not to use
It’s difficult to imagine a situation where Backbone.js would be aggressively discouraged: while its popularity is declining, it remains a practical, flexible, and robust tool for experienced front-end engineers.
How to choose the right front-end frameworks?
There is no such thing as the best frontend framework. The framework you choose, though, might make or kill your project. As a result, it is critical to thoroughly examine all features of the most prominent front-end frameworks before making an informed decision.
Availability of learning resources
Proper and thorough documentation and books, tutorials, and articles introduce you to various examples and topics. There may be occasions when a real-life example of the same or a similar project is needed to ascertain the implementation.
Core features
Make an in-depth feature comparison of the framework of your selection and other choices. Please read the documentation and keep an eye out for their collection of features. If you’ve worked with the other web frontend frameworks in 2022, this phase will be simple to compare.
Popularity
A time-tested and maintained framework is significantly more valuable to a company than the bleeding edge. As a result, popularity is crucial. The more popular a framework, the easier it is to troubleshoot issues and obtain online help. One can readily get assistance using sites, including StackOverflow and other forums.
Usability
Before you begin front-end development, you should evaluate the usability of your chosen front-end framework. As you get closer to that framework’s essential qualities, capabilities, and weaknesses, you cannot be sure.
| Name of the framework | Type | Data Binding | DOM | Language |
| Vue.js | MVVM Framework | Two-way | Virtual | JavaScript |
| ReactJs | Javascript Library | One-way | Virtual | JavaScriptJSX Syntax |
| Angular | MVC Framework | Two-way | Real | TypeScript |
| Ember.js | MVVM Framework | Two-way | Real | JavaScript |
| Bootstrap.js | Javascript Library | Two-way | Real | JavaScript |
| jQuery | Javascript Library | Two-way | Real | Compatible with all web browsers |
| D3.js | Javascript Library | Two-way | Real | JavaScript |
| Anime.js | Javascript Library | One-way | Real | JavaScript |
| Chart.js | Javascript Library | One-way | Real | JavaScript |
| Backbone.js | MVC/MVP Framework | Two-way | Virtual | JavaScript |
Conclusion
Learning by doing is essential for any aspiring developer!! Because there are so many frontend frameworks to pick from, you may be unsure which one to use. In all circumstances, it is best to assess the issue statement and select the appropriate framework for the project. New frameworks are constantly being developed aside from the already created frameworks that are establishing deeper roots in the market.
To summarize, I would share my knowledge and experience on when and how to use which framework and when not to use one for each top front-end framework’s specialization. Depending on your project’s needs and suitability, you can utilize any of the frameworks listed below.
FAQs
1. Which Framework is Best for Web Development?
Factors such as firm size and income range utilization, awareness, simplicity of use, the show of interest, and reach will decide the most successful front-end development frameworks. In 2022, the leading front-end frameworks will be React, Vue.js, jQuery, Ember.js, Backbone.js, Semantic-UI, and Angular.
2. Which front-end frameworks are difficult to learn?
The most challenging framework to be used currently is D3.js.
3. Which front-end frameworks are more accessible?
Angular, React, Vue, Preact, Ember, and other top front-end frameworks are available. However, Vue is the most accessible and user-friendly of all the available frameworks. Furthermore, the popularity of Vue’s front-end framework is currently at an all-time high.
4. When should I use the front-end framework?
Front-end frameworks simplify your web development program and help you create it better. So these can be used when you need to develop your web faster.