As technology advances, so does how we design and interact with mobile applications. However, developing an application that operates seamlessly across multiple platforms can be daunting. And this is where cross-platform mobile development frameworks come in handy.
Cross platform mobile development frameworks equip developers with the necessary tools and resources to create mobile applications that can function on various platforms using a single codebase.
In this article, we will explore the top 10 cross-platform mobile web development frameworks that can assist you in creating your next mobile application quickly and efficiently.
What Is Cross Platform Mobile Development?
Cross-platform software refers to applications that can operate across various computing platforms, such as Android, iOS, and Windows.
This software allows iOS and Android app developers to create apps without the need for separate coding for each platform. Instead, a single code base serves as the foundation for the app to run seamlessly and efficiently on all platforms.
Cross-platform development settles most of the native vs hybrid apps differences and makes apps accessible to a broader audience. This is why it has become a widely adopted approach in the app development industry.
Top Frameworks for Cross Platform Mobile Development.
There are many cross-platform mobile development frameworks available in the market. We have compiled a list of the top 10 frameworks that can be useful for your project:
- Ionic
Ionic is a popular open-source framework for building cross-platform mobile applications. It is built on top of Angular, a popular JavaScript framework for web applications. Ionic uses web technologies like HTML, CSS, and JavaScript to create native-like applications that work on Android and iOS devices.
Features:
- Angular integration allows developers to create complex mobile applications.
- Ionic’s pre-built UI components are designed for mobile and optimized for touch interactions.
- Theming capabilities make it easy to customize the look and feel of applications. This feature is handy for creating branded applications that must adhere to specific design guidelines.
- Ionic integrates with Cordova plugins, which provide access to native device features such as camera, contacts, and geolocation.
Examples:
- MarketWatch
- Sworkit.
- Xamarin
Xamarin is a Microsoft-owned framework that allows developers to create apps using C# and .NET. Xamarin is used to develop Android, iOS, and Windows apps. Also, it allows for easy integration with native APIs, making it a popular choice for developers.
Features:
- Xamarin allows the reuse of up to 90% of existing code for cross-platform development.
- C# programming language is used with Xamarin, which supports the integration of objective-c with Java.
- It helps eliminate hardware compatibility issues in applications.
- Xamarin apps offer native performance, meaning they run as smoothly as apps written in Swift or Java.
Examples:
- Alaska Airlines
- Microsoft Azure
- NativeScript
NativeScript is an open-source framework that allows developers to create native mobile apps using JavaScript. It supports Angular and Vue.js frameworks, making it easier to build complex apps.
Features
- The framework supports hot module replacement, allowing developers to see changes instantly without rebuilding the entire application.
- NativeScript includes a large set of pre-built UI components that are optimized for mobile and can be easily customized.
- The framework allows integration with third-party plugins to extend its capabilities and access additional native APIs.
Examples:
- Deloitte Digital
- PUMA
- Node.JS
Node.JS is a popular backend framework you can use for mobile app development. With Node.JS, developers can create a server-side backend that supports web and mobile apps. It is known for its scalability and flexibility.
Features:
- The Node.js library is built on Chrome’s V8 engine, making it fast in executing code.
- Node.js apps output data in chunks instead of buffering, resulting in smoother and more efficient operation.
- Node.js uses a single-threaded model with event-looping functionality to respond in a non-blocking way, making it scalable for smooth application delivery.
- Node.js applications reduce reaction time for slow requests, and developers can execute multiple information inquiries simultaneously.
Examples:
- Paypal
- PhoneGap
PhoneGap is a popular cross-platform mobile development framework that allows developers to create apps using web technologies such as HTML, CSS, and JavaScript. This framework also enables users to access a cloud platform, allowing them to perform testing processes from remote locations.
Features:
- PhoneGap helps eliminate the need for expensive physical device testing labs, making maintenance less hassle.
- The community of experienced developers associated with PhoneGap is supportive and willing to assist newcomers.
- PhoneGap Framework developers can access embedded payment services such as Apple Pay and Google Pay.
- PhoneGap’s plugin architecture allows developers to use extensions modularly, providing more freedom.
Examples:
- Convertigo
- AppMobi
- Sencha Touch
Sencha Touch is a popular framework that allows mobile app creation using HTML, CSS, and JavaScript. It is known for its rich UI components, making it easier for developers to create visually appealing apps.
- The framework includes an effective agnostic backend data package for working with data sources.
- Sencha Touch’s Cordova integration feature allows native API access and packaging, making it a popular choice among developers.
- It supports code compatibility between old and new versions.
- The framework comes with over 50 customizable built-in UI widgets and rich UI elements, such as lists, carousels, forms, menus, and toolbars, specifically designed for mobile platforms.
Examples:
- Monaca
- TripCase
- Flutter
Flutter is a Google-owned framework that allows developers to create visually appealing apps using the Dart programming language. It allows for developing Android and iOS apps with a single codebase. Flutter is known for its fast development and easy integration with native APIs.
Features:
- Flutter’s “hot reload” feature allows for faster development cycles, making it a top choice among developers.
- Flutter leverages GPU rendering technology to deliver high-performance and seamless performance across various environments.
- The framework eliminates the need for manual updates to UI elements, streamlining the development process for developers.
- Flutter has an in-built graphics engine, enabling developers to create distinct interfaces for Android and iOS platforms.
Examples:
- Google Pay
- eBay
- Appcelerator Titanium
Titanium was built by a company called Appcelerator. Regarding Android vs iOS development projects, Appcelerator Titanium allows you to build mobile apps in JavaScript and compile them out to native apps for both platforms. Also, it offers many pre-built modules and plugins that make app development easier and faster.
Features:
- The Appcelerator Titanium framework supports the creation of apps with native UI components, such as navigation bars, menus, dialog boxes, and alerts.
- It also supports Ajax and popular JavaScript frameworks, enabling developers to leverage existing code and libraries for their projects.
- Being free and open source, the framework offers accessibility and flexibility for developers.
- The Titanium tablet SDK supports the native features of the iPad, enhancing the functionality of tablet apps.
Examples:
- Anthem
- ADAC
- CodeName One
CodeName One is an open-source framework that allows developers to create native mobile apps using Java and Kotlin. It supports Android, iOS, and Windows devices and enables developers to integrate seamlessly during app development.
- It enables developers to seamlessly integrate multiple technologies and concepts into a single package, enhancing the functionality and performance of their apps.
- The setup process is straightforward, requiring only the installation of the Codename One plugin in the integrated development environment.
- The framework offers a gentle learning curve, making it easy for new developers to get started and create high-quality apps.
Examples:
- BeRider
- Simplify
- Apache Cordova
Apache Cordova, like PhoneGap, is an open-source platform that enables developers to create mobile applications using the programming languages CSS, HTML, and JavaScript. Essentially, this platform serves as a connection between web applications and mobile apps.
Features:
- Provides core components for creating mobile apps
- Automatically creates processes and installs necessary plugins for different platforms
- Developers can build applications that enable access to native features like batteries, contacts, and cameras.
Examples:
- justWatch
- Adobe
Benefits of Cross-Platform Apps
Cross-platform mobile development offers several benefits to both developers and businesses. Here are some of them.
- Single codebase for multiple platforms
Instead of developing separate codebases for each platform, developers can write a single codebase that you can use across multiple platforms.
- Reduced development costs
Since cross-platform apps share a single codebase, developers can save time and resources. This ultimately reduces development costs.
- Improved reach to a wider audience
Cross-platform apps can be deployed on multiple platforms, making them accessible to a broader audience and potentially increasing the app’s user base.
- Easier maintenance and updates
Maintaining and updating a single codebase is easier and less time-consuming than maintaining multiple codebases for different platforms.
- Faster development time
With a single codebase, development time can be faster than developing separate codebases for each platform.
Challenges in Building Cross-Platform Mobile Apps
While cross-platform development offers many benefits, it also comes with its own set of challenges. Some of which include:
- Ensuring consistent performance and look across all platforms
Developers must ensure that the app looks and performs consistently across all platforms, which can be challenging.
- Need for specialized tools and frameworks
Cross-platform development requires specialized tools and frameworks that may have a steep learning curve for some developers.
- Limited access to native features of each platform
It may not provide full access to all native features of each platform, which can be a disadvantage in some cases.
- Potential performance issues due to cross-platform compatibility layers
Performance issues may occur due to cross-platform compatibility layers that translate the code to different platforms.
- Compatibility issues with different versions of operating systems
Cross-platform development may face compatibility issues with different versions of operating systems, which can make the app unstable or non-functional.
Conclusion
Cross-platform development comes with its own set of challenges. However, the benefits it offers such as reduced development costs and improved reach, outweigh its downsides.
It’s important to note that choosing the right cross-platform mobile development framework will depend on the specific needs of your project. With the best framework web development platforms listed above, you can rest assured that you have various choices to help you develop your app with ease and speed.
With more than 6 billion people using smartphones, more people are likely to access the internet from their mobile devices than PCs. As a result, the demand for mobile-friendly websites has skyrocketed over the years.
The demand for mobile friendly websites makes mobile web development a critical skill for developers to master. Plus it requires more newbies to enter the business.
However, mobile devices and technologies are constantly evolving, which can be overwhelming for beginners. And that’s why this comprehensive beginner’s guide exists to help beginners master mobile web development essentials.
So, whether you’re a seasoned developer looking to expand your skillset or a beginner just starting, this guide will help you master mobile web development and create amazing experiences.
Ready to explore? Let’s dive in!
What Is Mobile Web Development?
Mobile web development is the process of creating websites and applications that are optimized for mobile devices, such as smartphones and tablets. It involves designing and coding web apps using HTML, CSS, and JavaScript tools to provide a seamless user experience.
Mobile web dev can include creating responsive designs that adapt to different screen sizes, optimizing page load times, and integrating mobile-specific features such as touch-based navigation and location-based services.
Difference Between the Mobile App and Mobile Website
The difference between a mobile app and a mobile website lies in how users access and use them on a mobile device.
A mobile app is a software application that users download and install on mobile devices. Once installed, they can access it online or offline directly from their device. Mobile apps are designed to adapt to different operating systems, such as Android and iOS, and offer a more immersive and interactive experience. They can also use the phone’s hardware features, such as the camera, microphone, and GPS.
On the other hand, you can only access a mobile website through a web browser, just like any other website, and it does not require downloading or installation. Mobile websites are built using responsive design techniques that adjust to different screen sizes, making them easier to view and navigate on mobile devices.
Generally, mobile apps provide a more personalized and interactive experience, while mobile websites offer a universal experience across devices. Explore the pros and cons of having a website vs a web application here.
Benefits of Mobile Web Development
Mobile web development offers a range of benefits for businesses looking to provide a seamless user experience for their customers on mobile devices. Here are some key benefits of web development for mobile devices:
- Accessibility
Mobile websites are easily accessible through a web browser. With an internet connection, users can use the website from any device without downloading or installing an app. This can help businesses reach a wider audience than with a mobile app.
- Cost-effective
You can create a mobile website anywhere from $2000 to $75,000, depending on your needs. In contrast, creating a mobile app can cost you from $10,000 to $500,000. So, a mobile website is more cost-effective than building a native mobile app, as it requires less time and resources to develop and maintain.
- Search engine optimization
You can optimize mobile websites for search engines, making them easier to find and increasing the chances of attracting new customers.
- Responsive design
With responsive web design, the layout of the web pages can automatically adjust to fit different screen sizes. That helps web pages appear visually appealing on all types of devices.
- Easy maintenance
You can update and maintain mobile websites more easily than mobile apps, as you can make changes instantly without users needing to download and install updates.
- Improved user experience
Mobile-optimized websites are designed to provide a seamless user experience on smaller screens, with features such as responsive design, touch-based navigation, and simplified layouts.
- Increased engagement
By delivering a mobile-friendly experience, businesses can increase user engagement and drive conversions, as mobile users are more likely to stay on a website that is easy to use on their devices.
How to Build a Mobile Web App?
Building a mobile web app can seem daunting, but it can be a straightforward process with the right tools and approach. Here is a step-by-step guide to building a mobile web app:
- Define your app’s purpose and goals
Before starting the development process, have a clear idea of what your app will do and who it is for. Identify your target audience, research their needs and preferences, and define your app’s key features and functionality.
- Choose a development framework
There are several frameworks available for building mobile web apps, including React Native, JavaScript, and Flutter. Research the pros and cons of each framework, and choose one that best suits your needs and expertise.
- Design your app’s user interface
Develop a wireframe or prototype of your app’s user interface, including key screens and features. This will help you visualize your app’s layout and functionality and identify potential issues or improvement areas.
- Develop your app’s backend
Build a server-side backend that will provide data and functionality to your app. Choose a backend technology compatible with your development framework to support your app’s data and processing requirements.
- Code your app’s frontend
Using your chosen development framework, begin coding your app’s frontend using HTML, CSS, and JavaScript. Start with the basic layout and functionality, and gradually add more features and complexity.
- Test and debug your app
As you develop your app, test it regularly on different devices and browsers to ensure it is functioning correctly. Use debugging tools to identify and fix any issues or errors.
- Optimize your app for mobile devices
Ensure you optimized your app for mobile devices by using responsive design techniques, optimizing page load times, and integrating mobile-specific features such as touch-based navigation and location-based services.
- Launch and promote your app
Once your app is ready, launch it on the app stores or make it available on your website. Promote your app through marketing and advertising channels, and encourage user feedback to improve your app continually.
Cross Platform Development
Cross-platform development is creating software applications that can run on multiple platforms and operating systems such as iOS and Android. It helps businesses to reach a wider audience and provide users with a consistent user experience across various devices.
One of the key advantages of cross-platform native applications is the ability to create a single codebase for multiple platforms, which saves time and reduces development costs. This approach allows businesses to target various users without hiring separate iOS and Android app developers. Instead, they can employ a single team of developers specializing in cross platform mobile development.
Best Framework for Mobile Web Development
There are various types of mobile web development frameworks. Here are the top 10 mobile web development frameworks:
- React
A popular JavaScript library developed by Facebook that allows developers to build responsive and interactive user interfaces for web and mobile applications.
- Angular
Angular is a powerful JavaScript-based web development framework developed by Google that allows developers to create dynamic, open-source, and high-in-demand to construct robust, high-performance, and interactive web applications.
- Vue.js
Vue.js is a progressive JavaScript framework that allows developers to build web apps with ease and simplicity. It is used for building excellent user interfaces and one-page applications.
- Bootstrap
Bootstrap is a popular HTML, CSS, and JS framework that allows developers to create responsive and mobile-first web applications using pre-built components and utilities.
- Foundation
Foundation is a great front-end framework that allows developers to build mobile-first, responsive web applications using HTML, CSS, and Javascript.
- jQuery Mobile
jQuery Mobile is a lightweight and user-friendly mobile web development framework that allows developers to create mobile-friendly web applications using HTML, CSS, and JavaScript.
- Sencha Touch
Sencha Touch allows developers to create rich and interactive web applications for mobile devices using HTML, CSS, and JavaScript. It supports multiple platforms, such as Android vs iOS development.
- Ionic
Ionic is a popular mobile development framework that allows developers to create mobile web applications that look and feel like native mobile apps using HTML, CSS, and JavaScript.
- Onsen UI
Onsen UI is an open-source framework to create native-feeling Progressive Web Apps (PWAs) that work seamlessly on both iOS and Android platforms. It has many rich UI components specifically designed for mobile apps.
- Framework7
Framework7 is a popular mobile web development framework. It helps developers create native-like mobile web applications using HTML, CSS, and JavaScript. These apps also work on both iOS and Android platforms.
Necessary Tools for Development of Mobile Web
When developing a mobile web app, there are some tools you must put in place before you hit the ground running. Here are some of them.
- Text editor or integrated development environment (IDE)
A text editor or IDE is essential for writing code, debugging, and testing web applications. Popular options include Visual Studio Code, Sublime Text, and Atom. Pycharm is an IDE specific for mobile app development with python.
- Version control system
A version control system, such as Git, allows developers to keep track of changes made to the codebase and collaborate with other developers.
- Frameworks and libraries
Mobile web developers can use a variety of frameworks and libraries to simplify development tasks and improve the user experience. Some popular options include React, Angular, Vue.js, and jQuery.
- Responsive design tools
Since mobile web development involves creating websites that work across different screen sizes and devices, responsive design tools like Wirefly or Materialize are essential.
- Performance testing tools
Mobile web developers must ensure their websites are optimized for performance on different devices and networks. Tools like Google PageSpeed Insights and Lighthouse can help developers test the performance of their websites.
- Browser developer tools
Browser developer tools like Chrome DevTools and Firefox Developer Tools allow developers to inspect and debug web pages on mobile devices.
- Cross-browser testing tools
Mobile web developers should test their websites on different browsers and devices. Tools like BrowserStack and Sauce Labs provide virtual environments for cross-browser testing.
- Accessibility testing tools
Ensure that mobile websites are accessible to all users, including those with disabilities. Accessibility testing tools like Axe and Wave can help developers identify and fix accessibility issues.
- Content management systems
Content management systems like WordPress and Drupal can simplify the process of creating and managing mobile web content.
- Cloud services
Cloud services like Amazon Web Services and Google Cloud Platform can provide developers with scalable infrastructure for hosting mobile web applications.
Mobile Web App vs. Native App vs. Hybrid App
Developers can develop mobile apps using different approaches, including mobile web apps, native apps, and hybrid apps. Discover the key components of web application architecture, such as client-server model, database management, and scalability. Let’s see the specific difference between these three.
Mobile Web Apps
- Accessed through a mobile device’s web browser
- Built using web technologies like HTML, CSS, and JavaScript
- You do not need to download or install it on your device
- Can be responsive and work on any device with a web browser
- May have limited access to the device’s hardware and features
- Generally less expensive to develop than native apps
Native Apps
- Developed specifically for a particular mobile operating system, like iOS or Android
- Written in programming languages like Swift for iOS and Java or Kotlin for Android
- Downloaded and installed on the device
- Can take advantage of the device’s hardware and features
- Typically offer a better user experience than mobile web apps
- Generally more expensive to develop than mobile web apps
Hybrid Apps
- Combine elements of both mobile web and native apps
- Built using web technologies like HTML, CSS, and JavaScript
- Wrapped in a native app shell that allows them to access the device’s hardware and features
- Can be downloaded and installed like native apps
- Can be deployed to multiple platforms using a single codebase
- Generally less expensive to develop than native apps, but more expensive than mobile web apps
Here is also a table showing the differences between the native vs hybrid app vs mobile web app.
| Feature | Mobile Web App | Native App | Hybrid App |
| Development | Web technologies | Platform-specific programming languages | Web technologies |
| Access to Hardware and Features | Limited | Full access | Full access |
| User Experience | Basic | Rich | Rich |
| Installation | No installation required | Download and installation required | Download and installation required |
| Maintenance | Easier | Platform-specific | Easier than native |
| Platform Support | Any device with a web browser | Platform-specific | Multiple platforms with single codebase |
| Development cost | Lower | Higher | In between |
| Performance | Slower | Faster | Slower than native |
Overall, the choice between mobile web, native, and hybrid app development depends on various factors, such as the project’s goals, target audience, and budget.
Conclusion
Web and mobile development is essential for developers and businesses looking to stay competitive in today’s digital landscape. Building mobile-friendly websites can significantly increase visibility and user engagement, offering better performance and faster loading times. By mastering mobile web development, developers can create practical and efficient mobile websites, contributing to better user experiences and driving business growth.
A framework is a structure that you can build software on. This is the skeleton of any software. A framework exists so that similar software will not have to be coded from scratch. They all work on the same framework.
A framework is the foundation of software based on a particular programming language. In the future, if the software requires the same framework to be built, then the same framework can be used. It is the blueprint of a building. The exact blueprint can be used to design a similar type of home but with customized modifications.
About Web Applications
JavaScript’s front-end framework AngularJS. It’s one of the most popular web frameworks, and it has a large and supportive community behind it.
This framework was created and maintained by Google. Data binding and dependency injections are among the characteristics that make it simpler for codes to connect more efficiently.
The Django Software Foundation provides open-source support for Django, a web development framework. For “quick development and clear, pragmatic design,” Python was used as the programming language of choice. It’s quick, safe, and scalable.
Rails is an open-source framework, as well. An easy-to-use programming language has been used for this application. Rails were created with the goal of reducing the amount of code and repetitive tasks that must be performed.
How Frameworks Help You Develop Web Applications
The purpose of frameworks is to offer a standard structure for software development, with the expectation that programmers would reuse the supplied code rather than recreating the system from scratch. Frameworks enable us to eliminate a significant portion of the labor and save considerable time in this way. In a nutshell, there is no use in trying to create an existing solution.
When don’t you need a Framework for Web Applications?
The simple answer is that it isn’t always necessary to have a framework for a web application. Many websites on the internet were constructed without the use of a framework. GitHub and YouTube are two of the most well-known examples of this type of website.
The lengthy response might involve a few more steps than you initially anticipated. Writing bespoke, re-usable components without relying on any particular framework is a relatively straightforward process, as we have seen in the preceding sections of this article. Nevertheless, web programs are more than simply their parts.
Types of Web Application Frameworks
1. Web Frameworks
A web framework is a programming library that speeds up and simplifies the process of developing websites by offering standardized building blocks for creating online applications that are dependable, scalable, and easy to maintain. Since the early 2000s, leading web development projects almost generally, if not always, make use of an existing web framework unless the circumstances are exceptional.
2. Front End Frameworks
A platform for developing your front end is known as a front end framework. It often includes some method for constructing your files, associating data with DOM elements, styling your components, and submitting AJAX calls.
3. Back End Frameworks
Backend frameworks are essential for the creation of applications for a wide variety of enterprises all over the world in the modern day. When it comes to achieving optimum performance and scalability, one of the most important things for developers to do is to locate the appropriate backend framework. Choosing the right solutions accessible nowadays might be a problem because so many possibilities are available.
4. Mobile App Development Frameworks
Advanced knowledge of specific programming languages is not required to develop an application. A wide selection of application development frameworks is available for iOS and Android. You need a firm knowledge of web-based programming languages like HTML, CSS, or JavaScript. That’s all you need.
A mobile app framework is an open creation platform that may comprise a variety of tools and technologies, such as compilers, diagnostic technology, and programming interfaces. Therefore, to make an application compatible with a variety of mobile devices, a developer must first construct the program’s source code and the framework for the application.
5. Content Management Frameworks
The term “content management framework” (CMF) refers to a system that makes it easier to manage material on the World Wide Web by reusing components or developing specialized software. It possesses characteristics of both a content management system and a Web application framework (CMS).
6. Data Science Frameworks
Your company’s data science team will be better able to solve business issues with the assistance of a data science framework rather than becoming bogged down in coding topics. With a data science framework, you can get the most out of it and the scientists who do it.
Basics on Creating a Web Application
1. Define the problem
To begin the process of constructing your web application, the first thing you will need to do is either define the problem that you want to answer or determine precisely why you want customers to use your web app.
2. Wireframe
Convert your workflow into a diagram using wireframes. A wireframe is more than a tool that allows you to communicate your solution to the person you have in mind.
3. Validate
Make potential users of your new web application familiar with the wireframe you’ve created. Please keep track of feedback and continue improving the design until you and the people who could use it are satisfied.
4. Choose your framework to build a Web Application.
To construct your web application, you will use various tools, platforms, and frameworks. It is essential to select a device suitable for the task at hand (in this example, your web application) rather than going with what is most often used. For instance, using Django and React together for a straightforward to-do list app would be overkill.
5. Build your Web Application
Database
Find out what kinds of data you need to save in your database and what types of data you need to store. After that, construct your database.
Front-end
You will likely construct both the front-end and the backend simultaneously. Your wireframe or prototype, which you verified previously, will serve as a rough guide for designing your front-end. HTML, Cascading Style Sheets, and JS comprise the front-end; one of our front-end frameworks may be found below.
Backend
Developing a web application includes several challenging steps, one of the most difficult of which is building your backend. The key responsibilities of the backend are to authenticate users, grant authorization, and serve the front-end. Other responsibilities include providing HTTP endpoints for the front-end.
6. Test your Web Application
Putting your web application through its paces in terms of testing is an ongoing activity that often occurs both during and after the construction phase. Testing can either be done manually or using automation. During the testing process, you should prioritize evaluating not just the system’s functionality and usability but also its compatibility, security, and performance.
7. Host & Deploy your Web Application
Hosting requires installing your web application on a remote computer known as a server. You will first need to select a cloud hosting company and purchase a domain name. You will need to use a CI tool to move your web application from your local workstation to the cloud provider of your choice and deploy it.
Conclusion
In the end, when developing a web application, you will be presented with choices. If you follow the steps described above, once you get to the development stage, you will have to decide whether you want to write the code for your web application from scratch, use a framework, or use a web development platform. A well-designed website architecture makes it easy for users to navigate and find the information they are looking for, and it helps search engines understand the content of a website
Each of these options has its advantages and disadvantages. Each one is advantageous in its way. Coding from scratch is a slower and more complex process, but it offers more flexibility than a web development platform. Compared to frameworks, web development platforms are more straightforward and quicker to use but provide less scalability. Think things out thoroughly, and pick the approach that will yield the best results for the task.
What is a Website?
In the debate of website vs web application, let’s start out with what is a website? It is a collection of web pages found on the internet. These websites contain images, audio, video, and text. A website can have a single page or multiple pages. A website is made to provide visual and, in some cases, audio information to the viewer.
You will need an internet connection and browser such as Chrome, Firefox, or Safari, to access a website. When it comes to websites, you have multiple kids as well. You have archive websites, Blogs, eCommerce, dating, social media, etc.
A good and simple website idea is one a restaurant may put up, where you can see the menu, the working hours, location, etc. Another good example is Facebook, Instagram, etc.
Why you need a website?
- Keep customers up to date: One of the main reasons why having a website is very important is that it helps keep your customers, fans, and followers up to date with what you are doing. You can publish updates about your work/life/company/brand on your website using text, images, and even videos that make up high quality content.
- Growth: A website can help you bring in more customers. Using the right SEO and marketing, you can drive your sales with organic traffic to your site. This means good growth for your brand/company.
- A professional approach: Multiple statistics have shown that people generally would like to do business with a brand/company with a website. This is mainly because making a website requires time and effort. This shows how professional you are in the field. Most people would not like to conduct business with a brand/company that doesn’t have a website.
- Spread your business worldwide: A website is accessible from any part of the world. Having one with proper promotion means that people from other countries will also be aware of your brand/company. Once you break your geographical barrier, you will see huge growth in sales.
Characteristics of website
Now let us take a look at the key features of a website vs a web application. The following are the characteristics of a website:
- User-friendly UI: One of the key characteristics of a website is being user-friendly. Anyone of any gender or age should be able to access your website easily and navigate it.
- Usable for anyone: Making sure your website is attractive to everyone is what helps it grow. You can have a specific demographic in mind, but it should treat everyone else like outcasts that stumble upon your website.
- Fast and easy: The website should load fast for anyone with any internet connection. Nobody likes waiting; if your website is slow, you will lose customers.
- Good quality content: This is something very important for your website. You need to have good, high-quality content on your website that is related to what your website stands for.
- Modern: Your website needs to have a modern touch to it so that it doesn’t feel outdated when used.
- Reliable: The main key factor in having a good website is the reliability factor. Your website should be able to run and be accessed at any time from any part of the world.
What is a web application?
After talking about a website A web application is a program only accessible with an internet connection and a browser. This web application is linked to a database. The web application can have interactive features if the developer adds them. Compared to websites, a web application is much harder to create as it is very customized.
A web application also requires a team to create as there are multiple working components to it. Some well-known examples of web applications are Amazon, Facebook, Twitter, etc.
Why you need a web application?
- Security: The level of privacy and security you get in a web application is much more than a website, as a team designs the application.
- Customer support: Customer support is much better for a web application than a website. You will also find multiple customer support options on a web application compared to a website.
- Increase efficiency: Everything is much more streamlined when done via a web application than a website. There is less time taken as it is all coded into the application and more accurate.
- A simplified way of working: For activities like banking, shopping, and traveling, web applications have made life much simpler.
Characteristics of a web application
- Accessibility: As a website, a web application must be accessible easily. They must be running well at any hour of the day or night for anyone around the globe.
- Quick and easy to update: Every web application needs to be easy to update as it keeps the functionality at its best.
- Cross-platform: A web application must be accessible from not just a web browser on your pc but also your mobile, tablet, etc.
- Good storage: Online storage is a must for web applications as it will store user and developer data for quick and easy access. Here you can read more information on web application architecture.
Website Vs. Web application
| Factor | Web Application | Website |
| Purpose | It is designed to be used by anyone with interactive features. | It is designed to be used by anyone on a public platform with mostly static information. |
| UI | The UI of a web application is very interactive, with anyone being able to manipulate any bit of information. | A website has static information in text and visuals, which is meant to give information with not that many interactive features. |
| Authentication | The authentication is much higher here as the level of coding and information possessed by the web application is much higher. | Since a webpage has little to no confidential user or developer data, the authentication is very limited. |
| Complexity | A web application is very complex and has to perform various tasks. | A website is very simple and only displays the owner’s data. |
| Software used | Multiple types of software are used in producing a web application. | The software is very simple for a website, as basic coding is required. |
| Making changes | Making changes to a web application is very hard as there are many complex steps to follow, and once the changes are made, the entire application needs to be recompiled and deployed. | Making changes to a website is very simple as the coding is easy, and there aren’t too many steps to follow. Once the content is changed or added, the website can be deployed again. |
When do you need a website vs. a web application?
This entirely depends on you. What are your needs? If you need something that will display your brand/company, you will need a website. It will be a web application if you wish to make it more interactive and feature-packed. The differences between websites and web applications are mentioned above and should help you decide. Both have their pros and cons and it depends on which you need to boost your business.
Final Word
We hope this article cleared your doubts on website vs web application. Now, based on your work, you can get a team or design it yourself. They are both important in today’s digital world. Depending on your work you can do which one suits you the best.
Introduction
Web application development fuels the growth of an online business. They are an excellent way to interact with your customers quickly. They are cost-effective and help you efficiently manage your business.
To know more about web application development, keep on reading. Here we have a comprehensive guide on the topic.
What is a Web Application?
A web application is a program or software stored on a remote server and accessed using any web browser. Anyone with active internet can access it.
These web apps have a front end (client-side) where the user enters their data and a back end (server-side) where the data is stored and processed. Many huge websites like Facebook, LinkedIn, and content management systems have web apps that help you access these sites through browsers. If you’ve used your laptop to access these sites, you have already used a web app.
How do Web Apps work?
Here’s a simple step-by-step guide on the working of a web application
- The user accesses the web application through a web browser which triggers a request to the web server.
- The web server transfers the message to the web application server.
- The web application server performs the designated task and sends the results to the web servers.
- The web servers display information on the user’s screen.
Types of Web Apps
| Types of Web Apps | Example |
| Static Web Apps | SoundCloud. Flickr. Sketchfab |
| Dynamic Web Apps | Facebook, Twitter |
| Single-page | Gmail, PayPal |
| Multiple-page | Amazon, eBay |
| Animated Web Apps | YouTube |
| Content Management Systems | WordPress, Squarespace |
| E-Commerce Apps | Flipkart, Meesho |
| Portal Web Apps | Razorpay, State Bank of India payment gateway |
| Progressive Web apps | YouTube |
Native apps vs Hybrid apps
Web applications are often compared to native and hybrid apps. While web apps are responsive remote software dependent on web browsers, hybrid and native apps are downloaded from the play store. Web apps are not as expensive as mobile apps and hence could prove to be a cost-effective way to test the waters for a new and upcoming business or a business idea. Native apps are created to operate only on one platform, either iOS or Android. They provide an excellent user experience and deliver fantastic performance.
On the other hand, hybrid apps are suitable for all platforms. They have the advantage of being more cost-efficient and require low maintenance. Since native apps are separately built for various platforms, their cost is usually higher than hybrid apps.
Advantages and Disadvantages of Web Apps
Check out the table to know web apps’ various advantages and disadvantages.
| Advantages | Disadvantages |
| Cost-effective | Internet-dependent |
| No need to download | Dependent on the web browser |
| Minimum need for updates | Lack of security |
| It runs on any OS | It needs a quality website |
| Easily customizable | Poor performance |
Website vs Web application
A website is a collection of web pages typically owned by an individual or an organization. They usually contain text, images, infographics, audio, and video. The information on them is static and isn’t made for interaction. They do not require any kind of authentication. Websites are made for one-way interaction.
A web application is an interactive piece of software that can be accessed with the help of web browsers. Web app users can manipulate the data on them. Some examples of web apps are Amazon, LinkedIn, Facebook, etc. They require authentication.

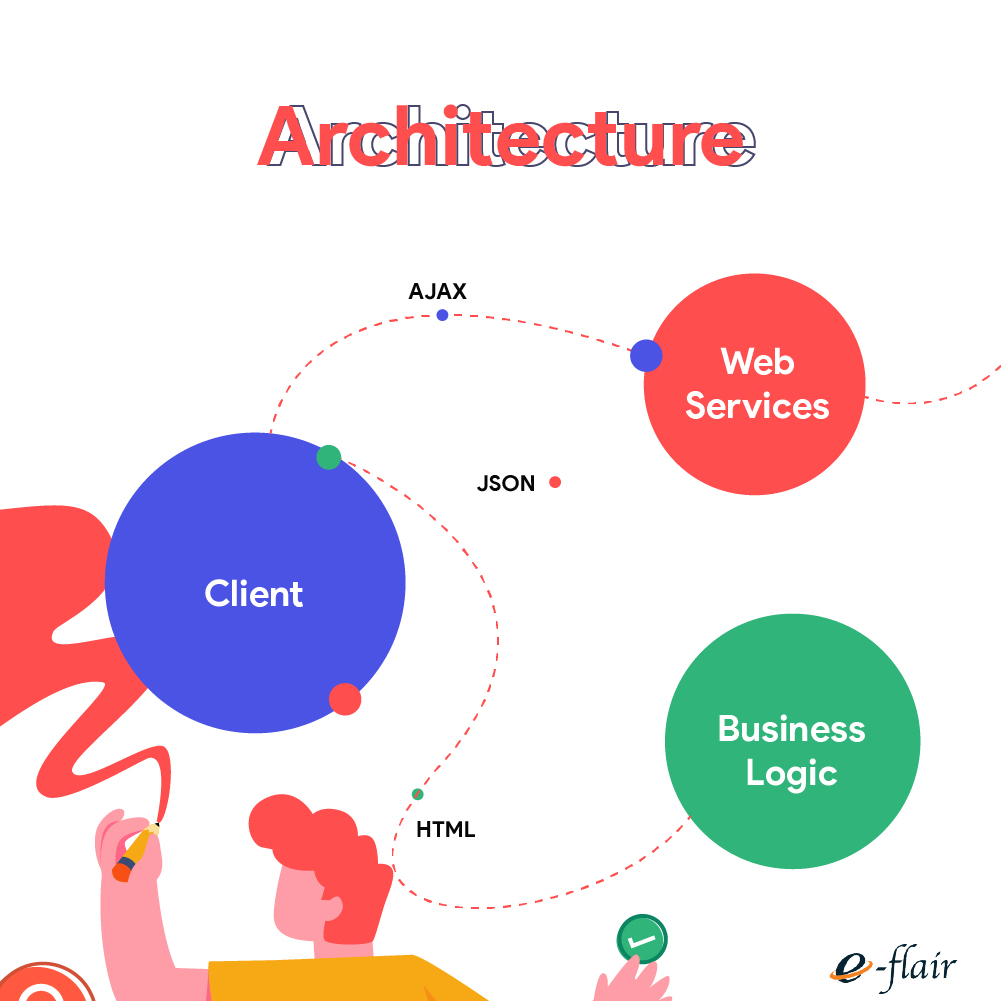
What is Web Application Architecture?
A web application architecture is a total of how the various components of a web app will interact with each other, the user interface, servers, and everything else in the system. Like the architecture of a house, it works as the blueprint of how the web application works.
A well-planned web application architecture can save your time and make the whole process a hassle-free affair. In addition, it helps to implement customer feedback and optimize the whole experience much more quickly.

What is Web Application Development?
Web application development is the process of development of web applications. It combines the client-side to the server-side to develop a web app accessible through a web browser.
The work here starts right from the identification of a specific problem that we are trying to solve. It also includes developing, testing, launching, and maintaining the web app.
Benefits of Web application development
There are several benefits of web application and development
- Compatibility across various platforms
Web apps are developed to support across platforms. They run smoothly on all OS like Windows, Android, and iOS. They are not dependent on any particular OS.
- Low maintenance and operating cost
Web apps require minimum maintenance, contributing to their low costs. They reduce expenses by eliminating the need for hardware purchases and software updates.
- Free from frequent updates
Unlike mobile apps that require frequent updates to fix bugs and other issues, a web app is free from frequent updates. Also, the whole process of web app update is simplified as it only needs a server update.
- Easy customizations
Due to effortless customizations, it is easy to have bespoke features in web apps. Developers can also focus only on the required features, thereby cutting the overall cost in the process.
- No download required
You don’t need to go to a play store like Google Play or Apple store to download web apps. This saves both time and money. Also, it does not require space on your mobile or computer.
Web application development tools
- GitHub
One of the most widely used tools, GitHub allows developers to share, collaborate, and work on open-source projects. It is a massive library for open-source collaboration.
- Visual Studio Code
Microsoft’s free, open-source code editor is a fantastic tool for web application development. Visual Studio Code is also beneficial for backend functions as it works in Python.
- Redis
Redis is the tool of choice for large organizations like Twitter and Pinterest as it can easily handle large databases. It supports most programming languages, which is another reason for its popularity.
- BootStrap
Bootstrap is a fully customizable open-source library of HTML, CSS, and JavaScript utilities. This helps in creating fantastic UI and is very quick to respond.
- Envato
Envato supports HTML, CSS, and JavaScript and is a front-end development tool. It saves time by providing thousands of readymade HTML5 templates and is great for building an excellent user interface.
- Sublime Text
Sublime Text is a cross-platform code editor which is widely popular as it supports multiple programming and markup languages.
- Apache
Apache provides excellent customization options and user-friendliness. It is used to connect the server side with the client side.
- Grunt
Grunt is a JavaScript task runner which saves tons of time by automating tasks like minification, unit testing, lining, and compilation. It has many plugins and supports other front-end development tools like RequireJS and Sass.
- MySQL
MySQL is one of the most widely used open-source relational databases. It is free, easy to set up, and even easier to work with. This is why it is one of the top choices for back-end developers.
- Laragon
Laragon is a potent tool for modern applications. Laragon comes pre-installed with several popular applications like MySQL, Apache, Node.js, PHP, etc.
Types of frameworks

There are two types of frameworks; backend and front end. They combine to provide an excellent user experience for users and become an invaluable asset to businesses.
Front-end frameworks
Front-end frameworks provide a seamless and memorable user experience. They focus on the visual elements of a web application. Some of the most popular front-end frameworks are vue.js, react.js, angular, jquery, and Backbone Js.
Back-end frameworks
The back-end framework is concerned with the web application’s server-side- one hidden from the users.
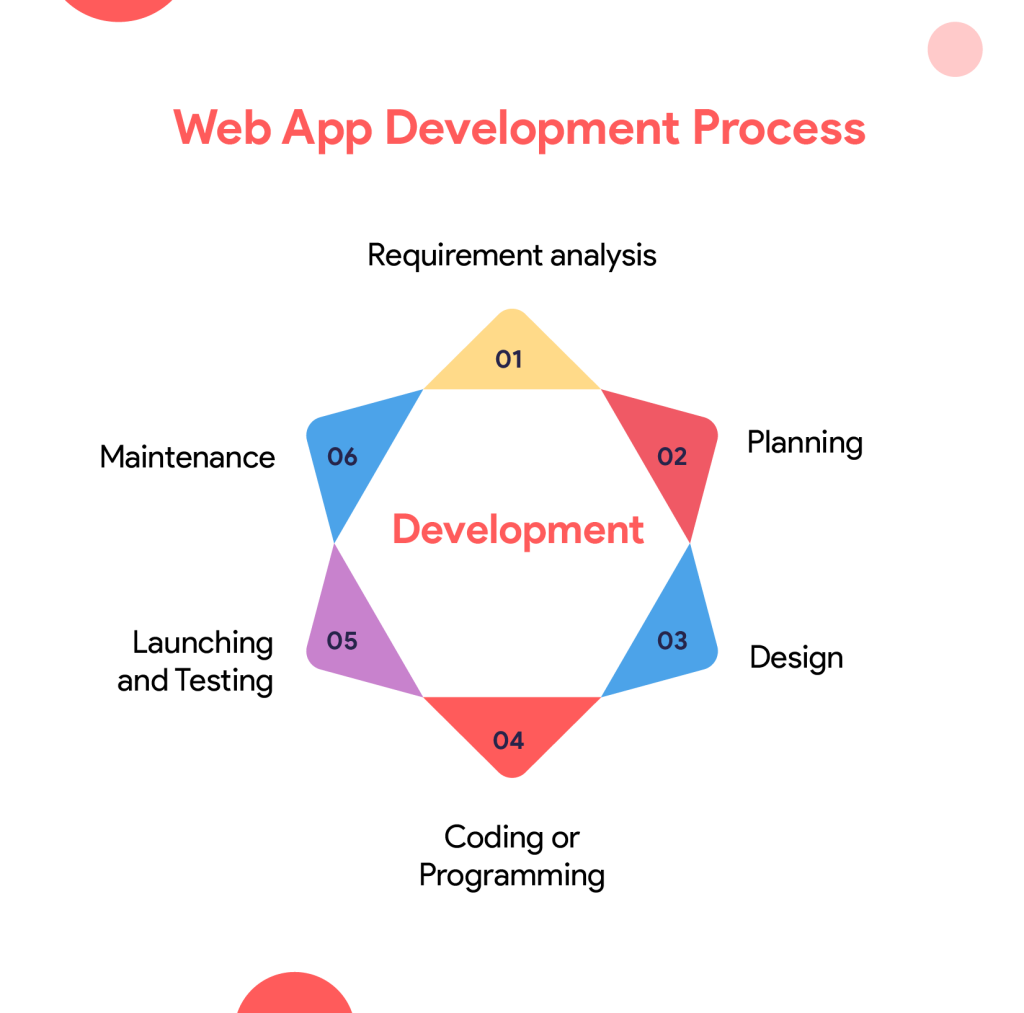
Web application Development Process
The whole process of web app development is done in the following six steps;
- Requirement analysis
In this step, we thoroughly analyze all the requirements for the project’s success. We consider the problem we’re trying to solve, our target audience, and the best possible solution for them. This helps save both time and money as you already have a blueprint to work with.
- Planning
The planning phase discusses the features you need to have in your web app based on all the information gathered in the previous phase. This step makes a detailed outline of the web app’s inner workings. The client can review the framework, and based on the feedback, changes are included. But user interface and user experience are not a part of this step; that comes next.
- Design
This step provides an excellent user experience (UX) through a user-friendly user interface (UI). In this step, you can get a good look at how the project will look in the end, including the colors, logos, and images. The primary goal is to ensure the user has an easy and memorable experience with the web app.
- Coding or programming
Coding or programming a web app is usually done using HTML, CSS, and JavaScript. These languages help to add interactive features to the web app. We use Python, Ruby, or PHP to add some additional features.
All the static parts are added first. After which, the unique and animated features are added through some more coding.
- Launching and Testing
Testing is the most critical and holistic part of the process. Every element is individually checked to ensure there are no faulty ones. Cross-platform compatibility is also checked.
Once checking everything thoroughly, the next step is choosing a popular cloud hosting service like Amazon, MS Azure, and Google cloud. After uploading everything to the server, one final check is done to ensure everything is working perfectly.
- Maintenance
The web application development process does not end with the product launch. To properly maintain the web app, you must fix bugs and implement new changes according to customer feedback. The top priority here is to make those changes as fast as possible.
Although web apps don’t require as many updates as mobile apps, they still need updates to fix bugs and decrease security risks.

The future of Web application Development
Recent technological advancements are usually a good indicator of what the future holds for a sector. Looking at how Artificial Intelligence and blockchain technology are making their way into this sector, the future looks bright. Progressive web apps combine the latest technology with web apps.
As more and more businesses come online, web application development will become a more potent tool. It will provide a competitive edge to businesses in a competitive market by retaining customers and a cost-effective MVP alternative. This will fuel the growth of web application development which is already on an upwards curve.
Conclusion
Web application development is an excellent way for your business to reach out to more customers. Creating an MVP product like a web app helps you test the water without burning a lot of your funds. It also provides brand visibility, better customer support, and increased customer loyalty.
FAQs
Q1. What are web app development requirements?
A. The web app development requirements are a thorough analysis of the target audience’s pain points, a solution to the problem, features to be included, layout and design to work with, and a server.
Q2: What is the difference between web and mobile apps?
A. A mobile app is downloaded from stores like Apple store and Google play. But there is no need to download a web app.
Q3: What are Native Apps?
A. Native apps are designed for a specific platform like iOS or Android. They are faster than hybrid apps.
Q4: What are hybrid apps?
A. Hybrid apps are suitable for any platform. They combine the characteristics of native apps with web apps.
Q5: What is a web application server?
A. A web application server is a program that responds to requests from clients for static content.
Frontend frameworks are essential for any Web Developer. There are several front-end development frameworks available to web developers today. In this article, we will look at some of the best frameworks and discuss the pros and cons of each. We will also provide tips on choosing the right one for your next project.
What is FrontEnd Framework?
Front End Frameworks are interface scaffolds used to build the interface design. It is the data transformation into a graphical interface using CSS, HTML, and JavaScript so that users can observe and interact with that data. Frontend frameworks are required to make web developers’ jobs easier: these software packages typically offer pre-written/reusable code modules, standardized frontend innovations, and ready-made interface blocks, allowing developers to create long-lasting web applications and UIs without having to code every function or object from scratch.
What is javascript in frameworks?
JavaScript in frameworks is a software library that contains JavaScript code, making life much easier for computer programmers. Each JavaScript framework provides pre-built codes for various areas and goals in software development. JavaScript frameworks structure and organize your code, which is very important to your programming. There are numerous JavaScript frameworks that application developers use, and we will discuss a few of them in this article.

Vue.js
Introduction
Vue.js framework effectively removes the complexities encountered by Angular developers by providing two significant benefits: a visual Document object model or Record Item Prototype and component-based programming with two-way binding. Vue.js can be used to create web applications, mobile applications, and progressive web applications.
Advantages and disadvantages
| Advantages | Disadvantages |
| It is user-friendly, even for beginners. | Currently in its development stage, so has a small community. |
| The how-to guide of the framework is so profoundly written that it makes it more accessible. | Most of its content is in Chinese, which creates a language barrier. |
| It supports complex as well as simple projects. | Though it can handle large projects, the barriers do not allow the framework to proceed correctly. |
When to use
It should be used for more straightforward and more flexible projects. It can also be used when you have to create a project from scratch.
When not to use
This framework is not suggested to use if you hope to solve your problems by the team, as it is still in its development phase; the group is small.
ReactJs
Introduction
Facebook developed and created the open-source framework React. As per Stack Overflow Developer’s survey 2021, this framework is the most acceptable UI framework of 2022, and most frontend developers use it. Its team was concerned with achieving excellent performance by developing a helpful user interface. The primary goal was to address code maintainability issues caused by the app’s constant feature additions.
Advantages and disadvantages
| Advantages | Disadvantage |
| React allows users to utilize a previously created element in their code. This makes collaboration and using these elements in the other parts of the application easier. | Only used for user interface development. |
| The use of its 3d Image allows for smooth performance and guarantees that even elevated applications render quickly. | This is not the best option for small projects. |
| Increased productivity and upkeep. Changes to the application are simple to implement. | Undecided – it’s up to you to decide on the structure and style guide. |
When to use
React is an excellent frontend framework for creating a web application with a sense of connection and frequently changing states. Because of its innovative use of the Virtual DOM, the web app can respond to user input rapidly and dynamically deliver the UI.
When not to use
For programmers who are not prepared to code in pure JavaScript, React is not the best choice. It can be a barrier to entry for some developers who do not want to put money and time into learning JSX syntax.
Angular
Introduction
Angular is a TypeScript-based single framework built and supported by Google. Its predecessor, AngularJS, was established in 2010 and is no longer being developed. The framework includes two-way content binding, which helps create web and mobile applications. This framework consists of a control interface CLI and a graphical user interface GUI, making it easy for beginners to learn.
Advantages and disadvantages
| Advantages | Disadvantages |
| Reduces code because most key characteristics, like two-way data binding, are included by default. | Relocating legacy AngularJS schemes to Angular. |
| Strong community, excellent training materials, and so on. | The tooling is impressive, but the learning curve is steep. |
| Dependency injectors enable developers to detach interdependent code components and reuse them. | Dynamic applications can occasionally lag and underperform. |
When to use
Angular is the go-to site front-end framework when developing a significant corporate web page or a large-scale complex infrastructure project.
When not to use
When developing a simple application with just a tiny team, Angular could appear overwhelming and complicated, so it’s probably best to go with a more straightforward framework.
Ember.js
Introduction
Ember is so old that it precedes all of the frameworks discussed above. True, Ember.js has seen a significant decrease in usage over the ages. However, it remains a strong candidate for productive developing apps using the MVC architecture.
Advantages and disadvantages
| Advantages | Disadvantages |
| A URL-focused strategy | EmberJS updates are pretty slow, and the syntax is complex. |
| Well-organized | A small and unpopular community. |
| JavaScript and TypeScript are supported. | EmberJs have an extremely high learning curve. |
When to use
Ember is an excellent solution for developing complex and feature-rich client-side single-page web applications.
When not to use
It can appear too large for small projects/teams and intimidating for small operations like creating simple UIs or coding simple AJAX services.
Bootstrap.js
Introduction
This is the most popular open-source toolkit for frontend development. It was launched in 2011 and provided developers with significant flexibility in customizing various features to meet the client’s needs.
Advantages and disadvantages
| Advantages | Disadvantages |
| The grid system responds quickly. | It takes some effort and time to become acquainted with a grid system. |
When to use
Spotify, Twitter, Udemy, Robinhood, Lyft, and many other companies employ Bootstrap, a great choice among web development frameworks. It could be used to construct user-friendly and visually appealing interfaces.
When not to use
Bootstrap is a robust toolset. It provides basic HTML and CSS layout templates that include many essential UI components. Most of the significant dangers are described in the Bootstrap manual, although other errors are subtle or have confusing causes.
jQuery
Introduction
jQuery is a popular open-source JavaScript frontend framework. Despite being a real veteran in this industry, it may still be considered one of the most acceptable frontend frameworks of 2022 since, with a few exceptions, it is virtually entirely applicable to present development conditions.
It stands out in today’s tech ecosphere due to the simplicity, convenience of usage, and lack of the need to write significant JavaScript scripts when utilizing Vue.js.
Advantages and disadvantages
| Advantages | Disadvantages |
| Facilitation of dynamic content. | Nowadays, numerous jQuery alternatives perform far better. |
| Development is ongoing, with significant API documentation. | Large download sizes slow download times. |
| The DOM can be modified by adding or deleting elements. | The operating speed is moderate. |
When to use
This website development framework is used to create desktop-based JavaScript applications. This framework keeps the code clean and straightforward.
When not to use
Unlike many recent frameworks, jQuery lacks a data layer, so you must always access and alter the DOM directly, complicating the process.
D3.js
Introduction
D3.js is an infinite JavaScript toolkit that allows us to create aesthetically pleasing charts and images with some code. This is the framework to employ whenever you want a wow factor rather than the meh factor.
Advantages and disadvantages
| Advantages | Disadvantages |
| Adding and customizing extended functionality and current visualization sets is straightforward and convenient. | The visualization chart collection can be expanded. |
| It takes some getting used to, but it can eventually be employed across several similar problems with minor modifications. | When working with massive datasets, it is pretty slow. |
When to use
D3.js has been incredibly popular for creating high-end landing pages for websites since it can be incorporated into JavaScript, React, Angular, React Native, and others.
When not to use
D3 isn’t the most remarkable toolbox for creating templated visuals. Other toolkits would serve you better if you merely need to construct a bar graph or anything simple and don’t require much customization.
Anime.js
Introduction
Anime.js is a compact, light JavaScript library with an easy-to-use API. It is compatible with the DOM component, CSS, and JavaScript object.
Advantages and disadvantages
| Advantages | Disadvantages |
| It is simple to set up. | Documentation can be time-consuming at times. |
| Fairly basic. | Understanding CSS property information necessitates more work. |
When to use
It can be used when you have short documentation to be done and also for fast projects too.
When not to use
This framework could not handle fundamental yet straightforward, complex, and more loaded files.
Chart.js
Introduction
Chart.js is a great JavaScript library to utilize. It is a flexible yet easy tool that allows designers to generate stunning charts and graphs while saving work and time.
Advantages and disadvantages
| Advantages | Disadvantages |
| It is light and fast, with a set of six charts and an 11Kb gzipped size that reduces load time and page effect. | There is a restriction on the features available and the freedom of employing alternative options. |
| The flexible charts are efficient in that they can resize to fit the width of a viewport. | Canvas and non-vector formats, which are bitmap-based, have the same difficulties. |
When to use
This framework could be used for projects with higher load time, reducing the load time and the page effect.
When not to use
This framework might show difficulties with alternative options and not work well with complex projects.
Backbone.js
Introduction
Backbone.js is another popular light framework for developing online apps based on the MVC paradigm. There are vast API libraries that feature functions, declarative event processing, and views. With an efficient API and declarative event handling, building web apps with models is simple for key-value binding and customized events and collections.
Advantages and disadvantages
| Advantages | Disadvantages |
| When minified and zipped, the file is about 7.6kb in size. | It does not allow bidirectional data binding. |
| In-depth tutorials that are well-organized. | Architecture can be challenging to understand at times. |
When to use
Hulu, NextCloud, Pandora, Trello, and Soundcloud, among many others, employ Backbone.js, one of the most acceptable frontend frameworks of 2022.
When not to use
It’s difficult to imagine a situation where Backbone.js would be aggressively discouraged: while its popularity is declining, it remains a practical, flexible, and robust tool for experienced front-end engineers.
How to choose the right front-end frameworks?
There is no such thing as the best frontend framework. The framework you choose, though, might make or kill your project. As a result, it is critical to thoroughly examine all features of the most prominent front-end frameworks before making an informed decision.
Availability of learning resources
Proper and thorough documentation and books, tutorials, and articles introduce you to various examples and topics. There may be occasions when a real-life example of the same or a similar project is needed to ascertain the implementation.
Core features
Make an in-depth feature comparison of the framework of your selection and other choices. Please read the documentation and keep an eye out for their collection of features. If you’ve worked with the other web frontend frameworks in 2022, this phase will be simple to compare.
Popularity
A time-tested and maintained framework is significantly more valuable to a company than the bleeding edge. As a result, popularity is crucial. The more popular a framework, the easier it is to troubleshoot issues and obtain online help. One can readily get assistance using sites, including StackOverflow and other forums.
Usability
Before you begin front-end development, you should evaluate the usability of your chosen front-end framework. As you get closer to that framework’s essential qualities, capabilities, and weaknesses, you cannot be sure.
| Name of the framework | Type | Data Binding | DOM | Language |
| Vue.js | MVVM Framework | Two-way | Virtual | JavaScript |
| ReactJs | Javascript Library | One-way | Virtual | JavaScriptJSX Syntax |
| Angular | MVC Framework | Two-way | Real | TypeScript |
| Ember.js | MVVM Framework | Two-way | Real | JavaScript |
| Bootstrap.js | Javascript Library | Two-way | Real | JavaScript |
| jQuery | Javascript Library | Two-way | Real | Compatible with all web browsers |
| D3.js | Javascript Library | Two-way | Real | JavaScript |
| Anime.js | Javascript Library | One-way | Real | JavaScript |
| Chart.js | Javascript Library | One-way | Real | JavaScript |
| Backbone.js | MVC/MVP Framework | Two-way | Virtual | JavaScript |
Conclusion
Learning by doing is essential for any aspiring developer!! Because there are so many frontend frameworks to pick from, you may be unsure which one to use. In all circumstances, it is best to assess the issue statement and select the appropriate framework for the project. New frameworks are constantly being developed aside from the already created frameworks that are establishing deeper roots in the market.
To summarize, I would share my knowledge and experience on when and how to use which framework and when not to use one for each top front-end framework’s specialization. Depending on your project’s needs and suitability, you can utilize any of the frameworks listed below.
FAQs
1. Which Framework is Best for Web Development?
Factors such as firm size and income range utilization, awareness, simplicity of use, the show of interest, and reach will decide the most successful front-end development frameworks. In 2022, the leading front-end frameworks will be React, Vue.js, jQuery, Ember.js, Backbone.js, Semantic-UI, and Angular.
2. Which front-end frameworks are difficult to learn?
The most challenging framework to be used currently is D3.js.
3. Which front-end frameworks are more accessible?
Angular, React, Vue, Preact, Ember, and other top front-end frameworks are available. However, Vue is the most accessible and user-friendly of all the available frameworks. Furthermore, the popularity of Vue’s front-end framework is currently at an all-time high.
4. When should I use the front-end framework?
Front-end frameworks simplify your web development program and help you create it better. So these can be used when you need to develop your web faster.