Introduction
Web application development fuels the growth of an online business. They are an excellent way to interact with your customers quickly. They are cost-effective and help you efficiently manage your business.
To know more about web application development, keep on reading. Here we have a comprehensive guide on the topic.
What is a Web Application?
A web application is a program or software stored on a remote server and accessed using any web browser. Anyone with active internet can access it.
These web apps have a front end (client-side) where the user enters their data and a back end (server-side) where the data is stored and processed. Many huge websites like Facebook, LinkedIn, and content management systems have web apps that help you access these sites through browsers. If you’ve used your laptop to access these sites, you have already used a web app.
How do Web Apps work?
Here’s a simple step-by-step guide on the working of a web application
- The user accesses the web application through a web browser which triggers a request to the web server.
- The web server transfers the message to the web application server.
- The web application server performs the designated task and sends the results to the web servers.
- The web servers display information on the user’s screen.
Types of Web Apps
| Types of Web Apps | Example |
| Static Web Apps | SoundCloud. Flickr. Sketchfab |
| Dynamic Web Apps | Facebook, Twitter |
| Single-page | Gmail, PayPal |
| Multiple-page | Amazon, eBay |
| Animated Web Apps | YouTube |
| Content Management Systems | WordPress, Squarespace |
| E-Commerce Apps | Flipkart, Meesho |
| Portal Web Apps | Razorpay, State Bank of India payment gateway |
| Progressive Web apps | YouTube |
Native apps vs Hybrid apps
Web applications are often compared to native and hybrid apps. While web apps are responsive remote software dependent on web browsers, hybrid and native apps are downloaded from the play store. Web apps are not as expensive as mobile apps and hence could prove to be a cost-effective way to test the waters for a new and upcoming business or a business idea. Native apps are created to operate only on one platform, either iOS or Android. They provide an excellent user experience and deliver fantastic performance.
On the other hand, hybrid apps are suitable for all platforms. They have the advantage of being more cost-efficient and require low maintenance. Since native apps are separately built for various platforms, their cost is usually higher than hybrid apps.
Advantages and Disadvantages of Web Apps
Check out the table to know web apps’ various advantages and disadvantages.
| Advantages | Disadvantages |
| Cost-effective | Internet-dependent |
| No need to download | Dependent on the web browser |
| Minimum need for updates | Lack of security |
| It runs on any OS | It needs a quality website |
| Easily customizable | Poor performance |
Website vs Web application
A website is a collection of web pages typically owned by an individual or an organization. They usually contain text, images, infographics, audio, and video. The information on them is static and isn’t made for interaction. They do not require any kind of authentication. Websites are made for one-way interaction.
A web application is an interactive piece of software that can be accessed with the help of web browsers. Web app users can manipulate the data on them. Some examples of web apps are Amazon, LinkedIn, Facebook, etc. They require authentication.

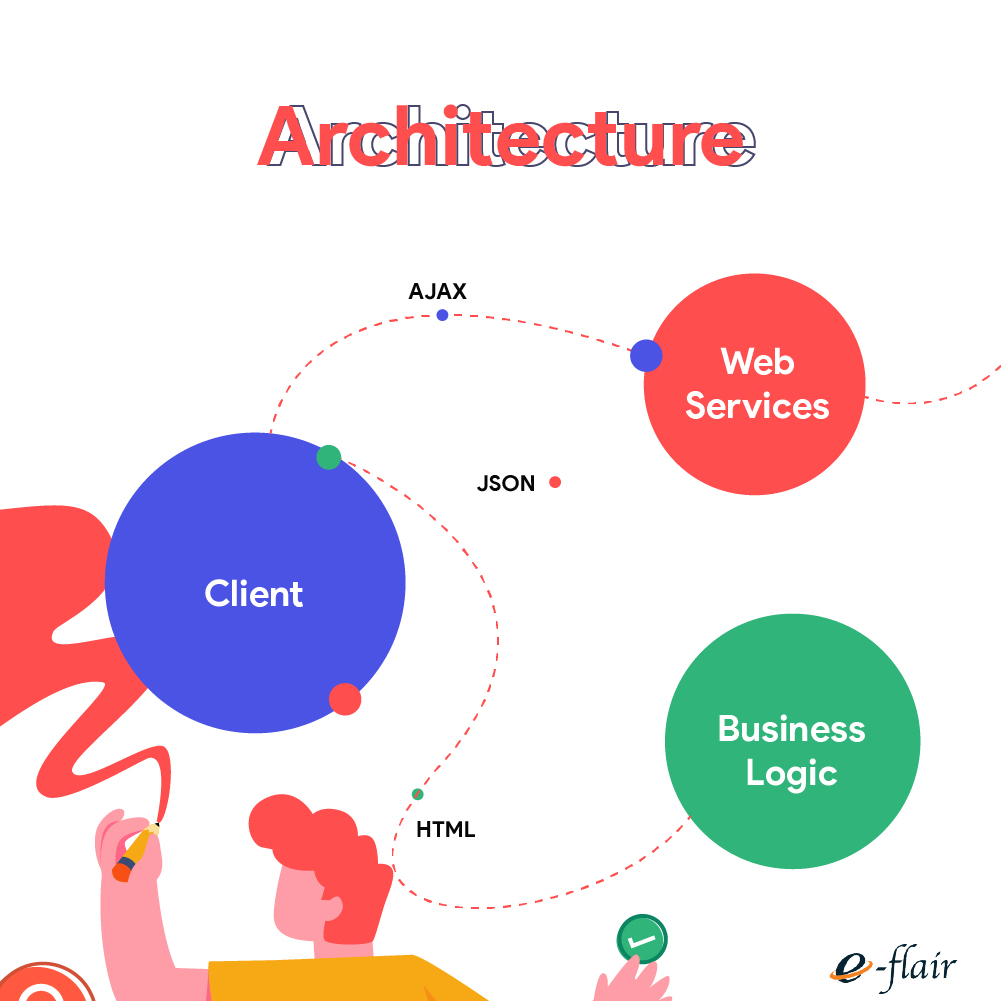
What is Web Application Architecture?
A web application architecture is a total of how the various components of a web app will interact with each other, the user interface, servers, and everything else in the system. Like the architecture of a house, it works as the blueprint of how the web application works.
A well-planned web application architecture can save your time and make the whole process a hassle-free affair. In addition, it helps to implement customer feedback and optimize the whole experience much more quickly.

What is Web Application Development?
Web application development is the process of development of web applications. It combines the client-side to the server-side to develop a web app accessible through a web browser.
The work here starts right from the identification of a specific problem that we are trying to solve. It also includes developing, testing, launching, and maintaining the web app.
Benefits of Web application development
There are several benefits of web application and development
- Compatibility across various platforms
Web apps are developed to support across platforms. They run smoothly on all OS like Windows, Android, and iOS. They are not dependent on any particular OS.
- Low maintenance and operating cost
Web apps require minimum maintenance, contributing to their low costs. They reduce expenses by eliminating the need for hardware purchases and software updates.
- Free from frequent updates
Unlike mobile apps that require frequent updates to fix bugs and other issues, a web app is free from frequent updates. Also, the whole process of web app update is simplified as it only needs a server update.
- Easy customizations
Due to effortless customizations, it is easy to have bespoke features in web apps. Developers can also focus only on the required features, thereby cutting the overall cost in the process.
- No download required
You don’t need to go to a play store like Google Play or Apple store to download web apps. This saves both time and money. Also, it does not require space on your mobile or computer.
Web application development tools
- GitHub
One of the most widely used tools, GitHub allows developers to share, collaborate, and work on open-source projects. It is a massive library for open-source collaboration.
- Visual Studio Code
Microsoft’s free, open-source code editor is a fantastic tool for web application development. Visual Studio Code is also beneficial for backend functions as it works in Python.
- Redis
Redis is the tool of choice for large organizations like Twitter and Pinterest as it can easily handle large databases. It supports most programming languages, which is another reason for its popularity.
- BootStrap
Bootstrap is a fully customizable open-source library of HTML, CSS, and JavaScript utilities. This helps in creating fantastic UI and is very quick to respond.
- Envato
Envato supports HTML, CSS, and JavaScript and is a front-end development tool. It saves time by providing thousands of readymade HTML5 templates and is great for building an excellent user interface.
- Sublime Text
Sublime Text is a cross-platform code editor which is widely popular as it supports multiple programming and markup languages.
- Apache
Apache provides excellent customization options and user-friendliness. It is used to connect the server side with the client side.
- Grunt
Grunt is a JavaScript task runner which saves tons of time by automating tasks like minification, unit testing, lining, and compilation. It has many plugins and supports other front-end development tools like RequireJS and Sass.
- MySQL
MySQL is one of the most widely used open-source relational databases. It is free, easy to set up, and even easier to work with. This is why it is one of the top choices for back-end developers.
- Laragon
Laragon is a potent tool for modern applications. Laragon comes pre-installed with several popular applications like MySQL, Apache, Node.js, PHP, etc.
Types of frameworks

There are two types of frameworks; backend and front end. They combine to provide an excellent user experience for users and become an invaluable asset to businesses.
Front-end frameworks
Front-end frameworks provide a seamless and memorable user experience. They focus on the visual elements of a web application. Some of the most popular front-end frameworks are vue.js, react.js, angular, jquery, and Backbone Js.
Back-end frameworks
The back-end framework is concerned with the web application’s server-side- one hidden from the users.
Web application Development Process
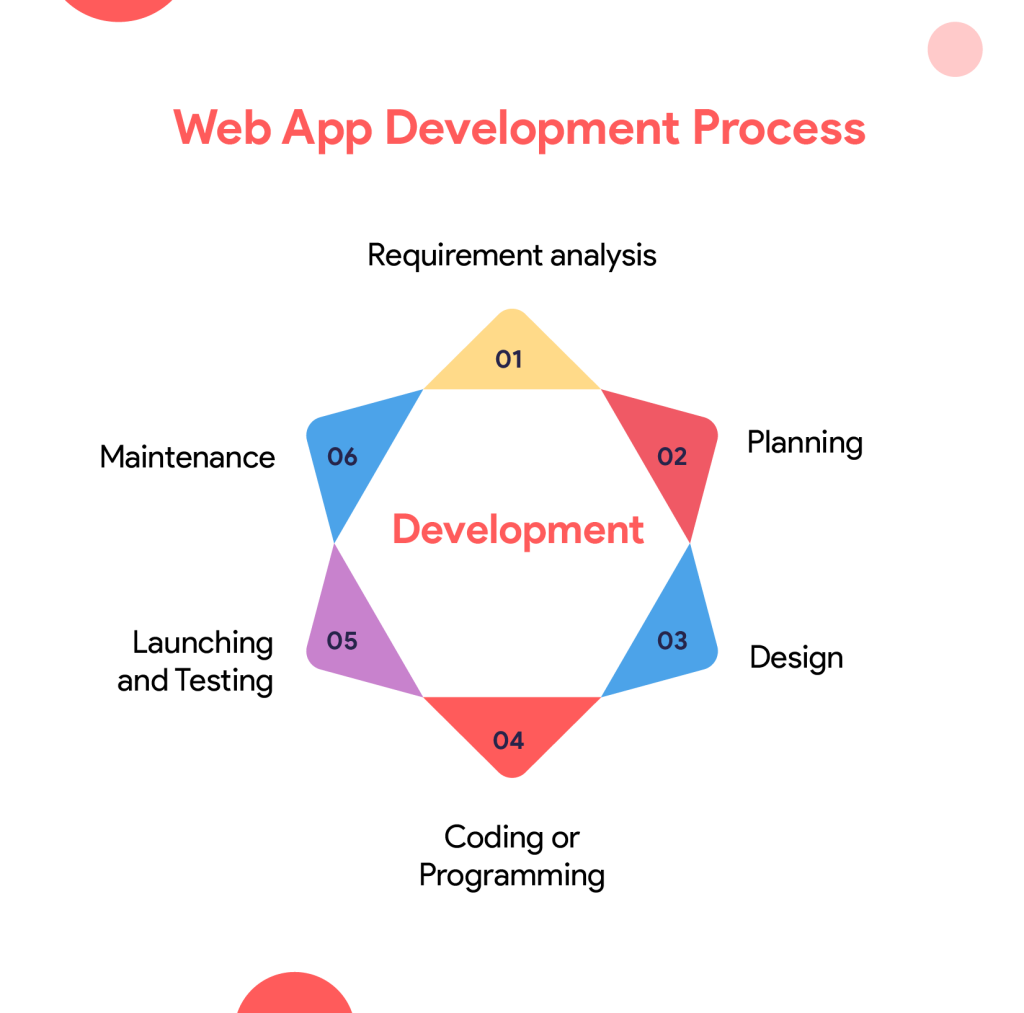
The whole process of web app development is done in the following six steps;
- Requirement analysis
In this step, we thoroughly analyze all the requirements for the project’s success. We consider the problem we’re trying to solve, our target audience, and the best possible solution for them. This helps save both time and money as you already have a blueprint to work with.
- Planning
The planning phase discusses the features you need to have in your web app based on all the information gathered in the previous phase. This step makes a detailed outline of the web app’s inner workings. The client can review the framework, and based on the feedback, changes are included. But user interface and user experience are not a part of this step; that comes next.
- Design
This step provides an excellent user experience (UX) through a user-friendly user interface (UI). In this step, you can get a good look at how the project will look in the end, including the colors, logos, and images. The primary goal is to ensure the user has an easy and memorable experience with the web app.
- Coding or programming
Coding or programming a web app is usually done using HTML, CSS, and JavaScript. These languages help to add interactive features to the web app. We use Python, Ruby, or PHP to add some additional features.
All the static parts are added first. After which, the unique and animated features are added through some more coding.
- Launching and Testing
Testing is the most critical and holistic part of the process. Every element is individually checked to ensure there are no faulty ones. Cross-platform compatibility is also checked.
Once checking everything thoroughly, the next step is choosing a popular cloud hosting service like Amazon, MS Azure, and Google cloud. After uploading everything to the server, one final check is done to ensure everything is working perfectly.
- Maintenance
The web application development process does not end with the product launch. To properly maintain the web app, you must fix bugs and implement new changes according to customer feedback. The top priority here is to make those changes as fast as possible.
Although web apps don’t require as many updates as mobile apps, they still need updates to fix bugs and decrease security risks.

The future of Web application Development
Recent technological advancements are usually a good indicator of what the future holds for a sector. Looking at how Artificial Intelligence and blockchain technology are making their way into this sector, the future looks bright. Progressive web apps combine the latest technology with web apps.
As more and more businesses come online, web application development will become a more potent tool. It will provide a competitive edge to businesses in a competitive market by retaining customers and a cost-effective MVP alternative. This will fuel the growth of web application development which is already on an upwards curve.
Conclusion
Web application development is an excellent way for your business to reach out to more customers. Creating an MVP product like a web app helps you test the water without burning a lot of your funds. It also provides brand visibility, better customer support, and increased customer loyalty.
FAQs
Q1. What are web app development requirements?
A. The web app development requirements are a thorough analysis of the target audience’s pain points, a solution to the problem, features to be included, layout and design to work with, and a server.
Q2: What is the difference between web and mobile apps?
A. A mobile app is downloaded from stores like Apple store and Google play. But there is no need to download a web app.
Q3: What are Native Apps?
A. Native apps are designed for a specific platform like iOS or Android. They are faster than hybrid apps.
Q4: What are hybrid apps?
A. Hybrid apps are suitable for any platform. They combine the characteristics of native apps with web apps.
Q5: What is a web application server?
A. A web application server is a program that responds to requests from clients for static content.